注意
跳转到末尾下载完整的示例代码。
调整坐标轴(紧密布局)#
tight_layout 尝试调整图中子图的大小,以避免坐标轴对象和坐标轴上的标签之间出现重叠。
参见紧密布局指南了解更多详情,以及受限布局指南作为替代方案。
import itertools
import warnings
import matplotlib.pyplot as plt
fontsizes = itertools.cycle([8, 16, 24, 32])
def example_plot(ax):
ax.plot([1, 2])
ax.set_xlabel('x-label', fontsize=next(fontsizes))
ax.set_ylabel('y-label', fontsize=next(fontsizes))
ax.set_title('Title', fontsize=next(fontsizes))
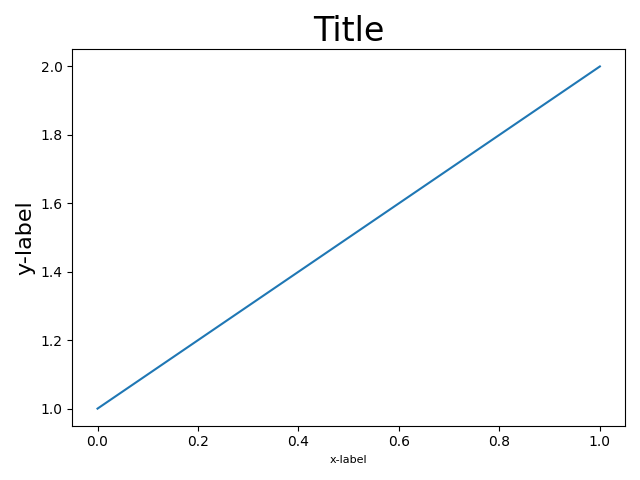
fig, ax = plt.subplots()
example_plot(ax)
fig.tight_layout()


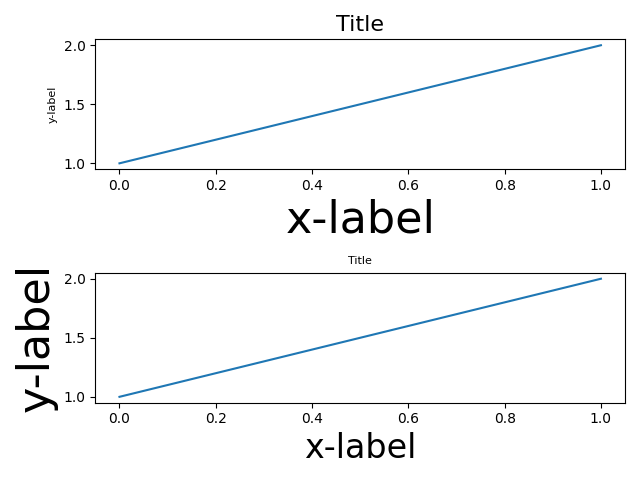
fig, (ax1, ax2) = plt.subplots(nrows=2, ncols=1)
example_plot(ax1)
example_plot(ax2)
fig.tight_layout()

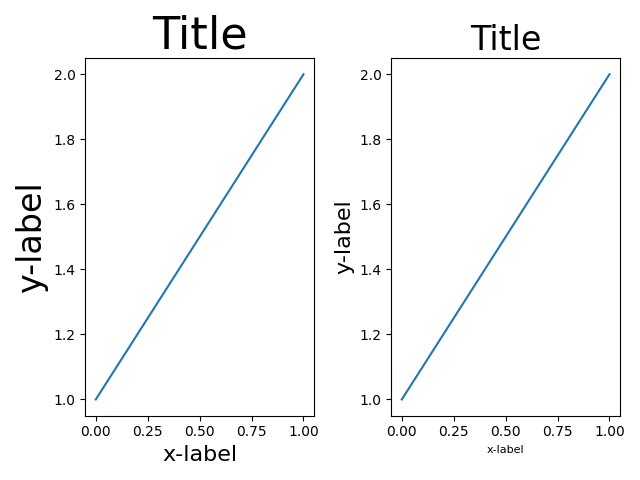
fig, (ax1, ax2) = plt.subplots(nrows=1, ncols=2)
example_plot(ax1)
example_plot(ax2)
fig.tight_layout()

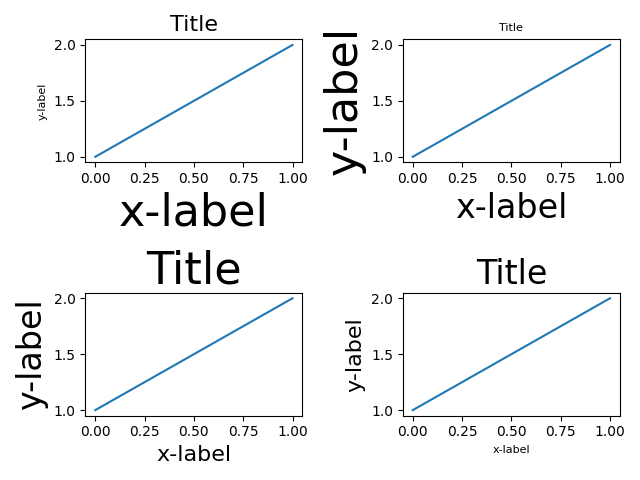
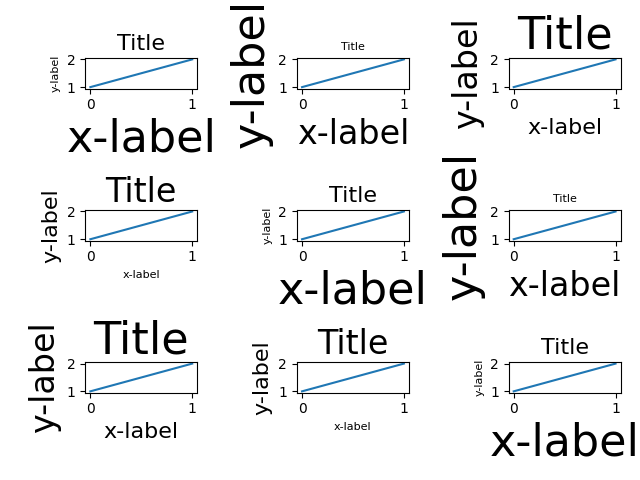
fig, axs = plt.subplots(nrows=3, ncols=3)
for ax in axs.flat:
example_plot(ax)
fig.tight_layout()

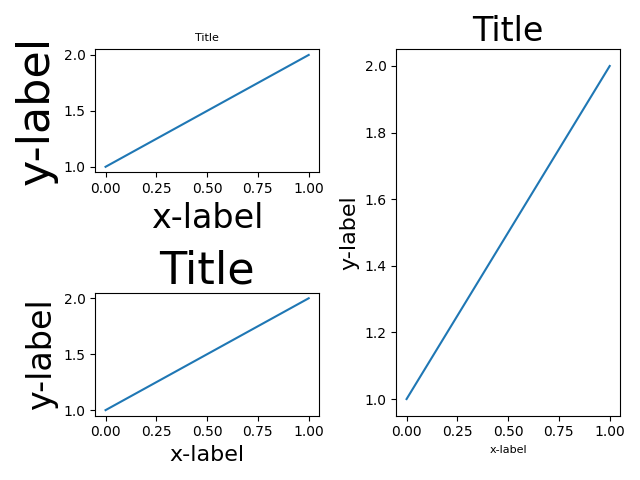
plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

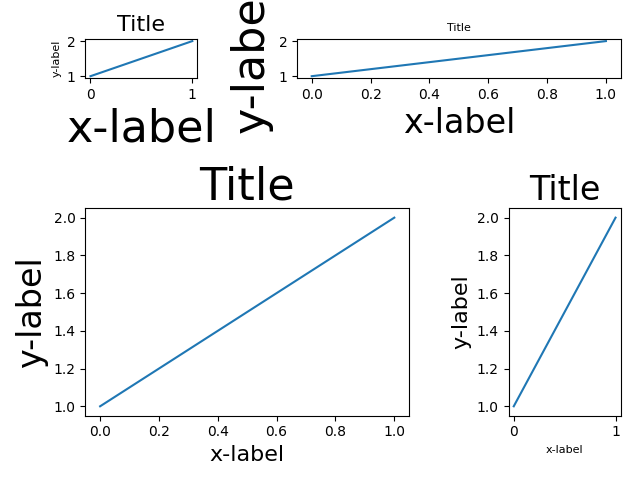
plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

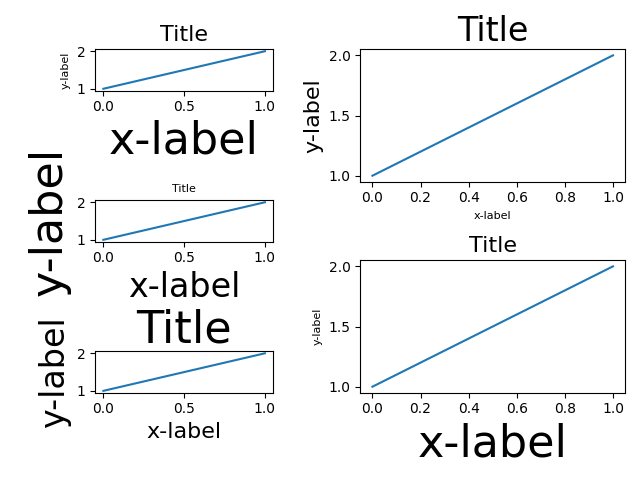
fig = plt.figure()
gs1 = fig.add_gridspec(3, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
ax3 = fig.add_subplot(gs1[2])
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
gs1.tight_layout(fig, rect=[None, None, 0.45, None])
gs2 = fig.add_gridspec(2, 1)
ax4 = fig.add_subplot(gs2[0])
ax5 = fig.add_subplot(gs2[1])
example_plot(ax4)
example_plot(ax5)
with warnings.catch_warnings():
# gs2.tight_layout cannot handle the subplots from the first gridspec
# (gs1), so it will raise a warning. We are going to match the gridspecs
# manually so we can filter the warning away.
warnings.simplefilter("ignore", UserWarning)
gs2.tight_layout(fig, rect=[0.45, None, None, None])
# now match the top and bottom of two gridspecs.
top = min(gs1.top, gs2.top)
bottom = max(gs1.bottom, gs2.bottom)
gs1.update(top=top, bottom=bottom)
gs2.update(top=top, bottom=bottom)
plt.show()

参考
本示例展示了以下函数、方法、类和模块的使用
脚本总运行时间: (0 分钟 7.537 秒)