注意
到文末下载完整示例代码。
紧凑布局指南#
如何使用 tight-layout 整洁地将图表拟合到图形中。
提示
tight_layout 是 Matplotlib 中第一个布局引擎。更现代、更强大的约束布局 (Constrained Layout)通常应替代使用。
tight_layout 自动调整子图参数,使子图(s)适应图形区域。这是一个实验性功能,在某些情况下可能不起作用。它只检查刻度标签、轴标签和标题的范围。
简单示例#
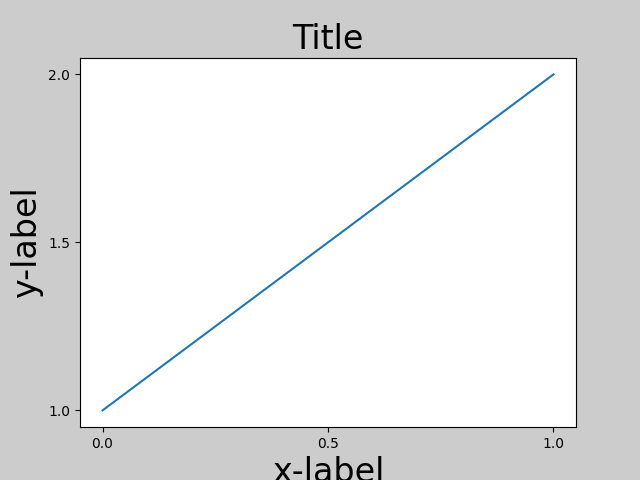
使用默认的 Axes 定位时,轴标题、轴标签或刻度标签有时可能会超出图形区域,从而被裁剪。
import matplotlib.pyplot as plt
import numpy as np
plt.rcParams['savefig.facecolor'] = "0.8"
def example_plot(ax, fontsize=12):
ax.plot([1, 2])
ax.locator_params(nbins=3)
ax.set_xlabel('x-label', fontsize=fontsize)
ax.set_ylabel('y-label', fontsize=fontsize)
ax.set_title('Title', fontsize=fontsize)
plt.close('all')
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)

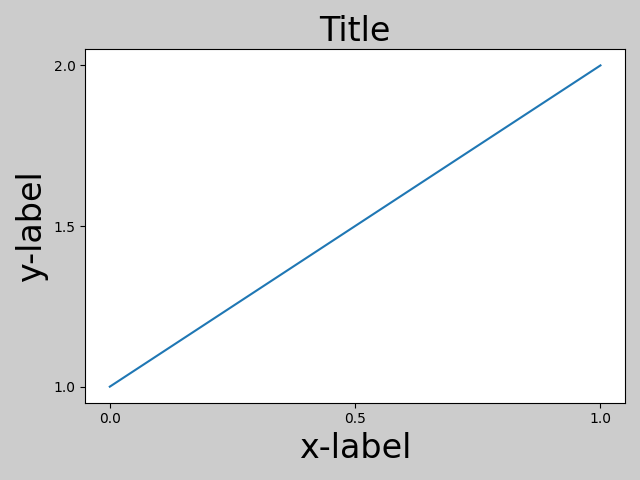
为防止这种情况,需要调整 Axes 的位置。对于子图,可以通过使用 Figure.subplots_adjust 手动调整子图参数。而 Figure.tight_layout 会自动完成此操作。
fig, ax = plt.subplots()
example_plot(ax, fontsize=24)
plt.tight_layout()

请注意,matplotlib.pyplot.tight_layout() 只会在调用时调整子图参数。为了在每次重绘图形时执行此调整,您可以调用 fig.set_tight_layout(True),或者等效地,将 rcParams["figure.autolayout"] (默认值: False) 设置为 True。
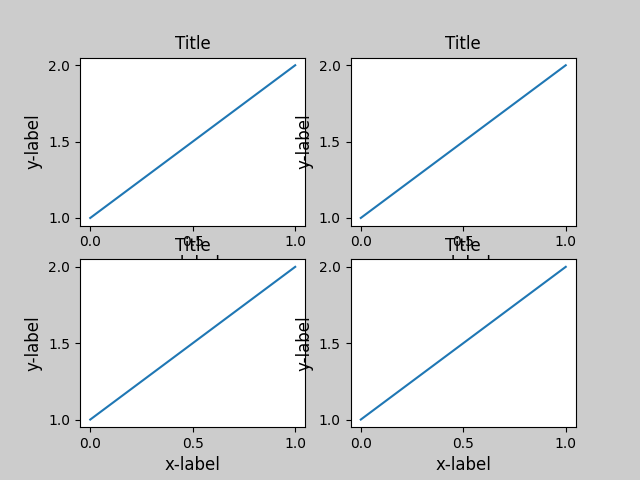
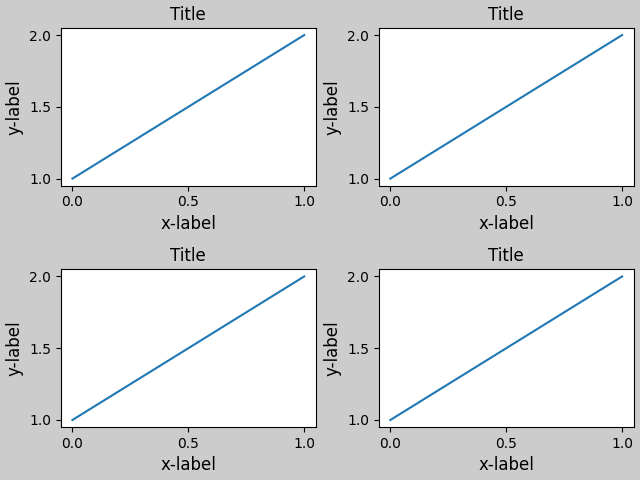
当您有多个子图时,经常会看到不同 Axes 的标签相互重叠。

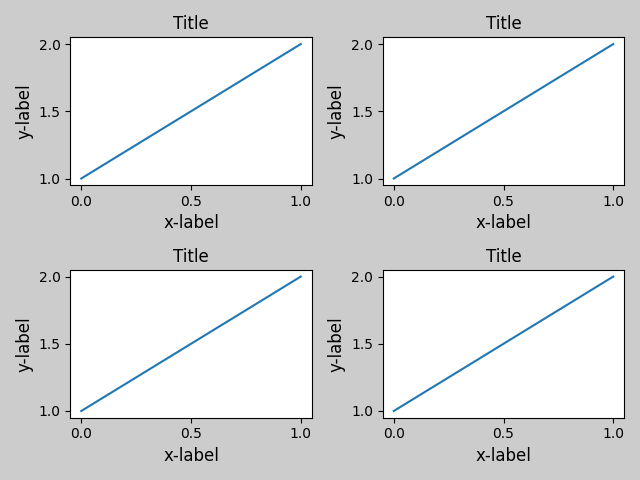
tight_layout() 还会调整子图之间的间距以最大程度地减少重叠。

tight_layout() 可以接受 pad, w_pad 和 h_pad 等关键字参数。它们控制图形边框周围和子图之间的额外填充。填充是以字体大小的分数表示的。

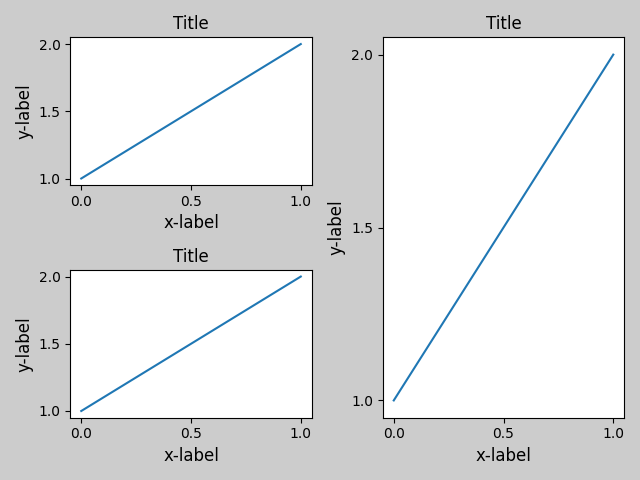
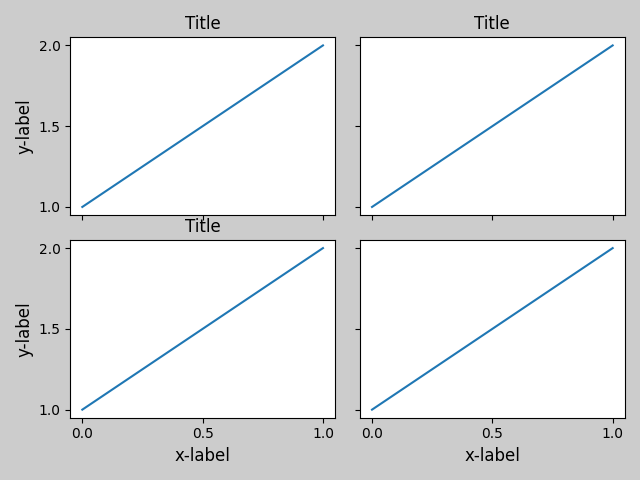
tight_layout() 即使子图大小不同,只要它们的网格规范兼容,它也能工作。在下面的示例中,ax1 和 ax2 是一个 2x2 网格的子图,而 ax3 是一个 1x2 网格的子图。
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot(221)
ax2 = plt.subplot(223)
ax3 = plt.subplot(122)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
plt.tight_layout()

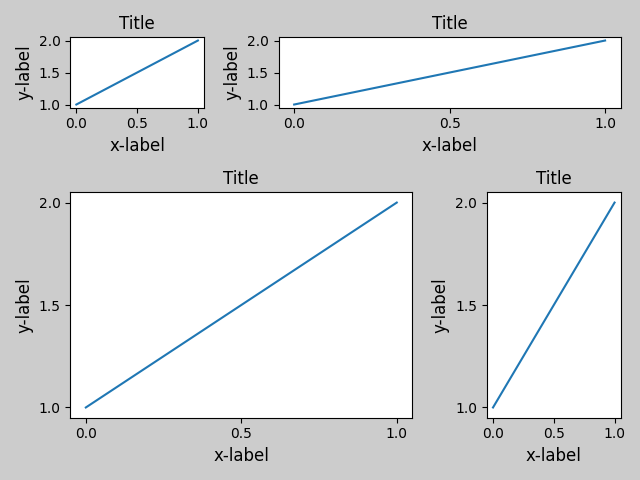
它适用于使用 subplot2grid() 创建的子图。通常,从 gridspec (在图形中排列多个 Axes) 创建的子图都会工作。
plt.close('all')
fig = plt.figure()
ax1 = plt.subplot2grid((3, 3), (0, 0))
ax2 = plt.subplot2grid((3, 3), (0, 1), colspan=2)
ax3 = plt.subplot2grid((3, 3), (1, 0), colspan=2, rowspan=2)
ax4 = plt.subplot2grid((3, 3), (1, 2), rowspan=2)
example_plot(ax1)
example_plot(ax2)
example_plot(ax3)
example_plot(ax4)
plt.tight_layout()

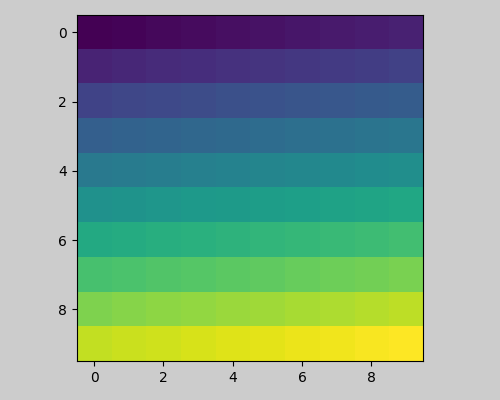
尽管没有经过彻底测试,但它似乎适用于 aspect != "auto" 的子图(例如,带有图像的 Axes)。
arr = np.arange(100).reshape((10, 10))
plt.close('all')
fig = plt.figure(figsize=(5, 4))
ax = plt.subplot()
im = ax.imshow(arr, interpolation="none")
plt.tight_layout()

注意事项#
默认情况下,
tight_layout会考虑 Axes 上的所有 artist。要将 artist 从布局计算中移除,您可以调用Artist.set_in_layout。tight_layout假定 artist 所需的额外空间与 Axes 的原始位置无关。这通常是正确的,但在少数情况下并非如此。pad=0可能会裁剪一些文本,导致其缺失几个像素。这可能是当前算法的一个 bug 或限制,目前尚不清楚其原因。同时,建议使用大于 0.3 的 pad 值。tight_layout的算法不一定收敛,即多次调用tight_layout可能会导致每次调用之间的布局略有不同。
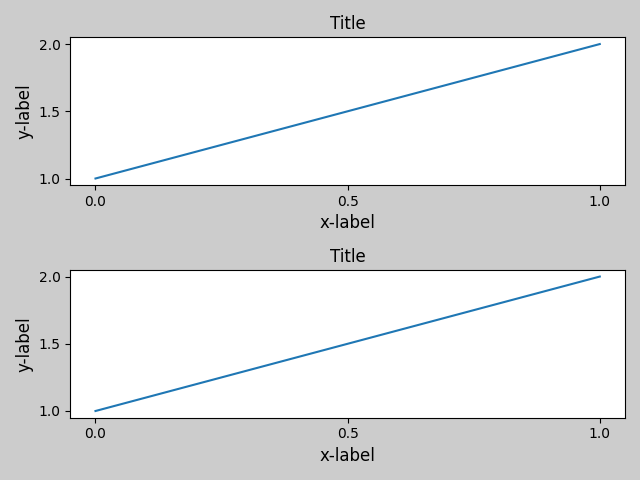
与 GridSpec 一起使用#
GridSpec 有其自己的 GridSpec.tight_layout 方法 (pyplot API pyplot.tight_layout 也能工作)。
import matplotlib.gridspec as gridspec
plt.close('all')
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig)

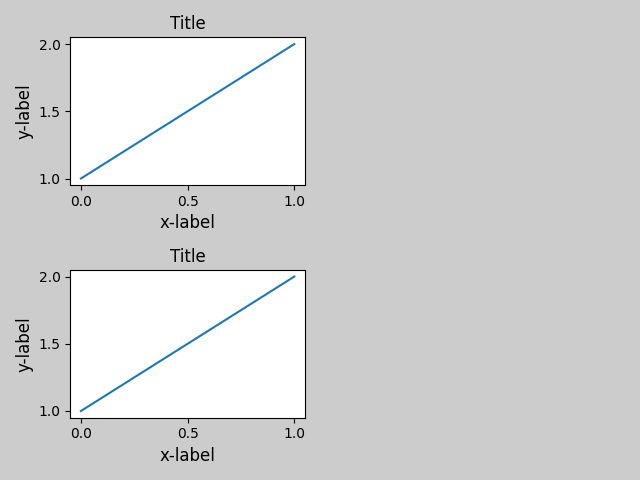
您可以提供一个可选的 rect 参数,它指定了子图将要拟合的边界框。坐标位于归一化的图形坐标中,默认为 (0, 0, 1, 1)(整个图形)。
fig = plt.figure()
gs1 = gridspec.GridSpec(2, 1)
ax1 = fig.add_subplot(gs1[0])
ax2 = fig.add_subplot(gs1[1])
example_plot(ax1)
example_plot(ax2)
gs1.tight_layout(fig, rect=[0, 0, 0.5, 1.0])

然而,我们不建议使用此方法手动构建更复杂的布局,例如在图形的左侧放置一个 GridSpec,右侧放置另一个。对于这些用例,应该利用嵌套 GridSpec (Nested Gridspecs)或图形子图 (Figure subfigures)。
图例和注释#
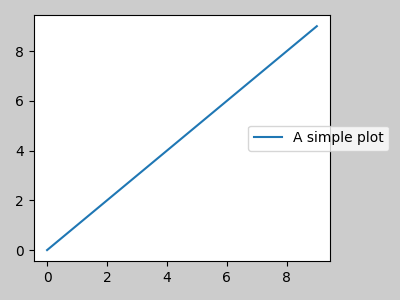
在 Matplotlib 2.2 之前,图例和注释被排除在决定布局的边界框计算之外。随后,这些 artist 被添加到计算中,但有时不希望包含它们。例如,在这种情况下,让 Axes 稍微缩小一点为图例腾出空间可能更好。
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='A simple plot')
ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
fig.tight_layout()
plt.show()

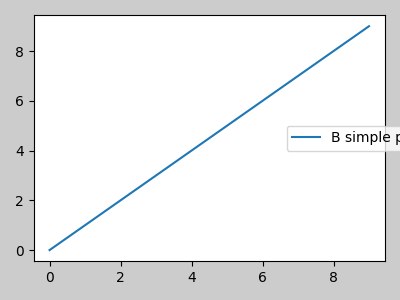
然而,有时这并不是期望的结果(尤其在使用 fig.savefig('outname.png', bbox_inches='tight') 时)。为了将图例从边界框计算中移除,我们只需将其边界设置为 leg.set_in_layout(False),图例就会被忽略。
fig, ax = plt.subplots(figsize=(4, 3))
lines = ax.plot(range(10), label='B simple plot')
leg = ax.legend(bbox_to_anchor=(0.7, 0.5), loc='center left',)
leg.set_in_layout(False)
fig.tight_layout()
plt.show()

与 AxesGrid1 一起使用#
对 mpl_toolkits.axes_grid1 的支持有限。
from mpl_toolkits.axes_grid1 import Grid
plt.close('all')
fig = plt.figure()
grid = Grid(fig, rect=111, nrows_ncols=(2, 2),
axes_pad=0.25, label_mode='L',
)
for ax in grid:
example_plot(ax)
ax.title.set_visible(False)
plt.tight_layout()

颜色条#
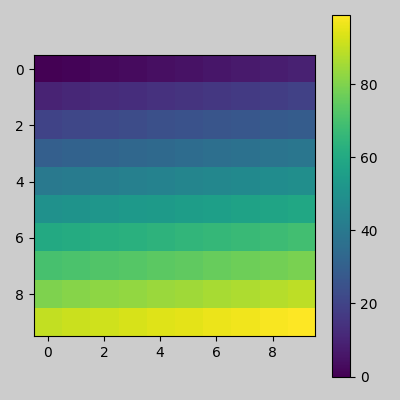
如果您使用 Figure.colorbar 创建颜色条,只要父 Axes 也是一个 Subplot,创建的颜色条就会在 Subplot 中绘制,因此 Figure.tight_layout 会起作用。
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
plt.colorbar(im)
plt.tight_layout()

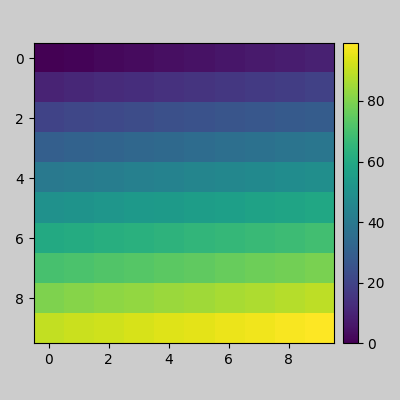
另一个选项是使用 AxesGrid1 工具包为颜色条明确创建一个 Axes。
from mpl_toolkits.axes_grid1 import make_axes_locatable
plt.close('all')
arr = np.arange(100).reshape((10, 10))
fig = plt.figure(figsize=(4, 4))
im = plt.imshow(arr, interpolation="none")
divider = make_axes_locatable(plt.gca())
cax = divider.append_axes("right", "5%", pad="3%")
plt.colorbar(im, cax=cax)
plt.tight_layout()

脚本总运行时间: (0 分钟 8.837 秒)