注意
跳转到末尾 下载完整示例代码。
饼图#
饼图绘制示例。
此示例演示了 pie 的各种参数。
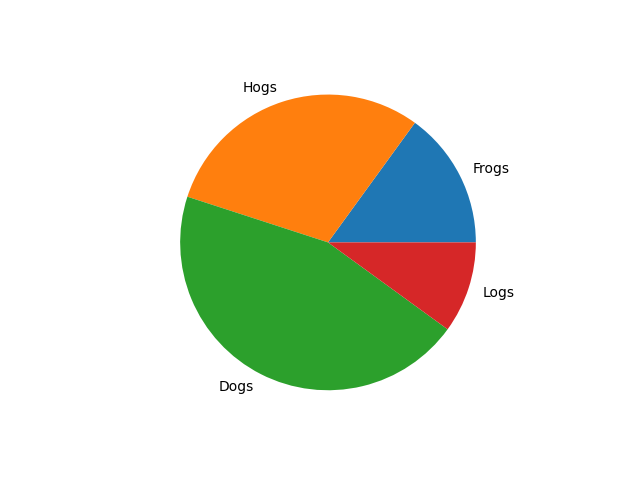
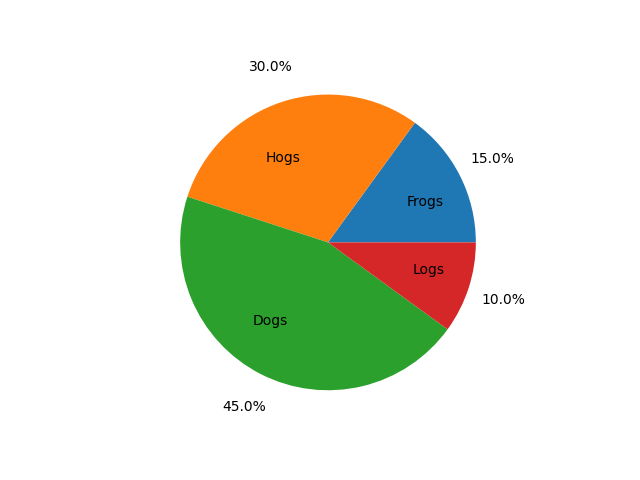
切片标注#
绘制动物饼图并标注切片。要添加标注,请将标注列表传递给 labels 参数

饼图的每个切片都是一个 patches.Wedge 对象;因此,除了此处所示的自定义,每个楔形还可以使用 wedgeprops 参数进行自定义,如 嵌套饼图 所示。
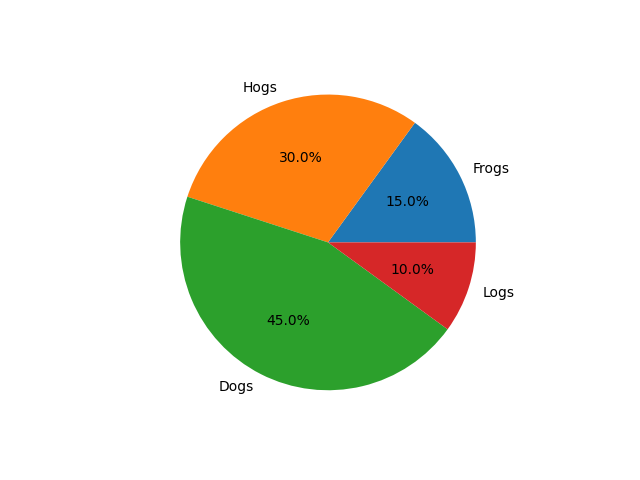
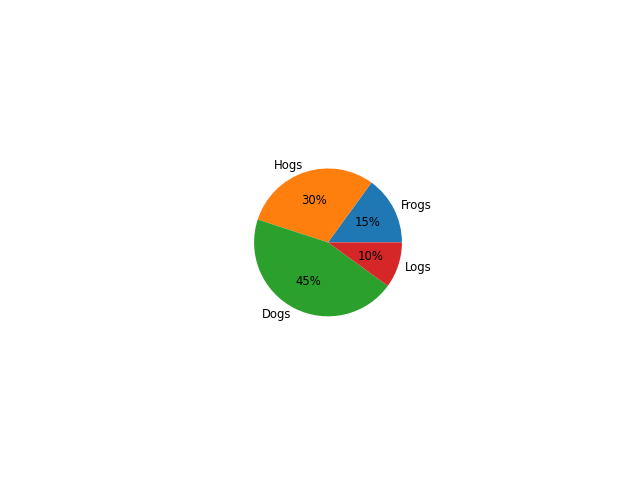
自动标注切片#
将函数或格式字符串传递给 autopct 以自动标注切片。

默认情况下,标注值从切片的百分比大小中获取。
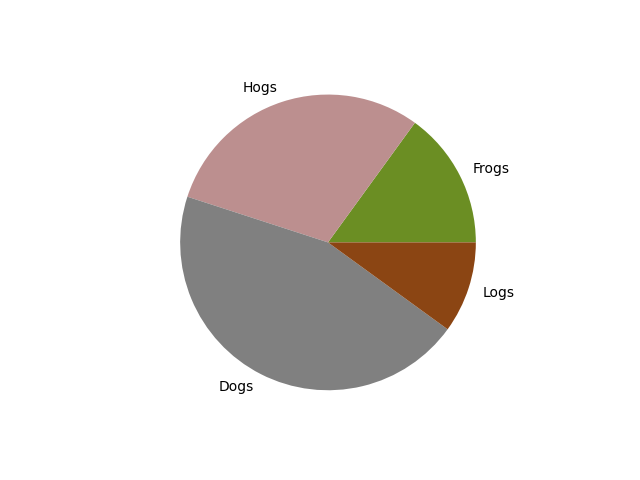
切片着色#
将颜色列表传递给 colors 以设置每个切片的颜色。

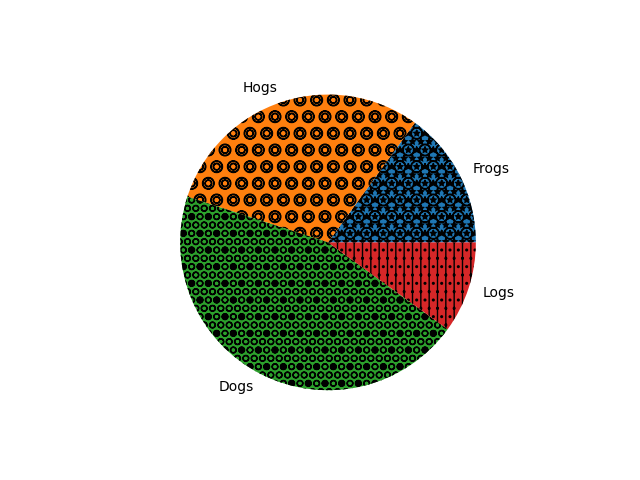
切片影线#
将影线图案列表传递给 hatch 以设置每个切片的图案。

交换标注和自动百分比文本位置#
使用 labeldistance 和 pctdistance 参数分别定位 labels 和 autopct 文本。

labeldistance 和 pctdistance 是半径的比率;因此它们的变化范围是饼图中心为 0,饼图边缘为 1,也可以设置为大于 1 的值将文本放置在饼图之外。
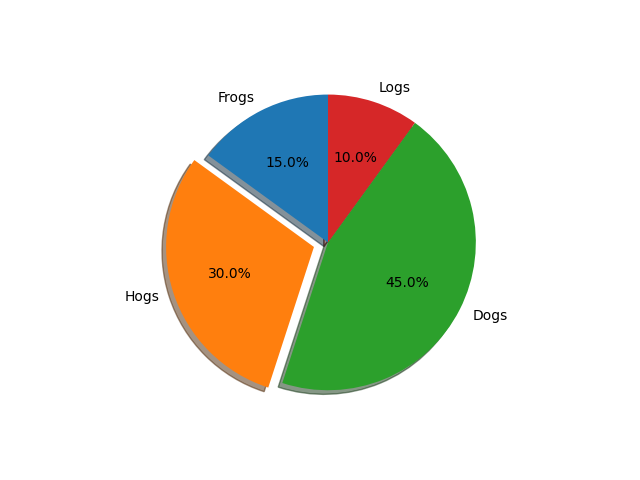
突出、阴影和旋转切片#
除了基本的饼图,此示例还展示了一些可选功能
使用 explode 参数偏移切片
使用 shadow 参数添加阴影
使用 startangle 参数自定义起始角度
此示例对切片进行排序、分离(突出显示)并旋转它们。

默认的 startangle 为 0,这会将第一个切片(“Frogs”)放置在正 x 轴上。此示例将 startangle = 90,使所有切片逆时针旋转 90 度,且“Frogs”切片从正 y 轴开始。
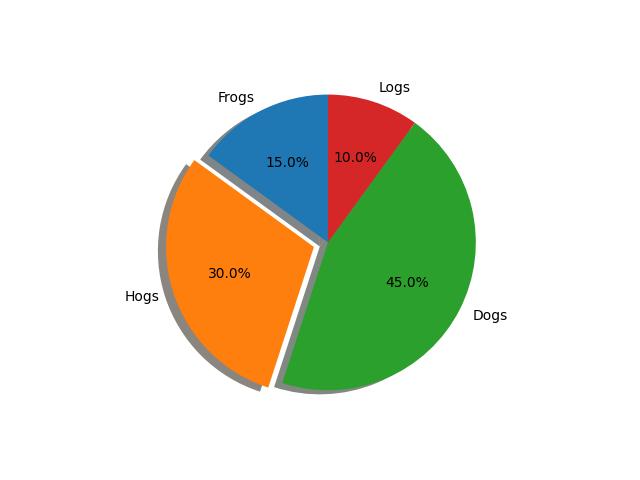
控制大小#
通过更改 radius 参数,以及通常为获得更好视觉效果的文本大小,可以对饼图进行缩放。

修改阴影#
shadow 参数可以选择接受一个字典,其中包含传递给 Shadow 补丁的参数。这可用于修改默认阴影。

脚本总运行时间: (0 分 2.422 秒)