注意
跳到文末下载完整示例代码。
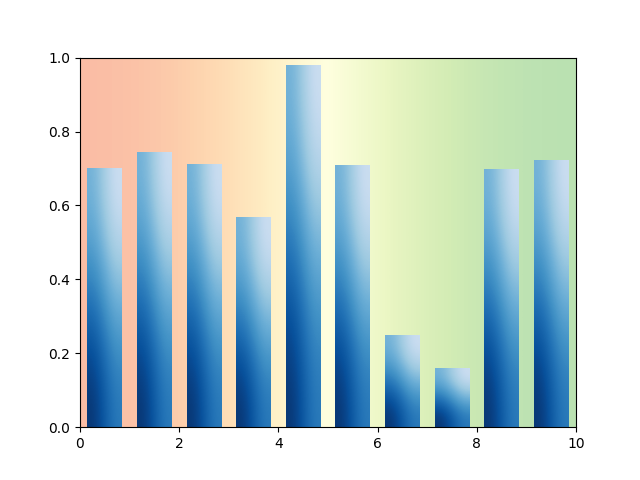
带渐变的条形图#
Matplotlib 不原生支持渐变。但是,我们可以通过一个适当大小和着色的 AxesImage 来模拟渐变填充的矩形。
特别是,我们使用颜色映射来生成实际颜色。然后,只需定义图像角落处的底层值,并让双三次插值填充该区域。我们通过单位向量 v 定义渐变方向。角落处的值通过角落向量在 v 上的投影长度获得。
类似的方法可用于为 Axes 创建渐变背景。在这种情况下,使用 Axes 坐标(extent=(0, 1, 0, 1), transform=ax.transAxes)以独立于数据坐标是很有帮助的。
import matplotlib.pyplot as plt
import numpy as np
np.random.seed(19680801)
def gradient_image(ax, direction=0.3, cmap_range=(0, 1), **kwargs):
"""
Draw a gradient image based on a colormap.
Parameters
----------
ax : Axes
The Axes to draw on.
direction : float
The direction of the gradient. This is a number in
range 0 (=vertical) to 1 (=horizontal).
cmap_range : float, float
The fraction (cmin, cmax) of the colormap that should be
used for the gradient, where the complete colormap is (0, 1).
**kwargs
Other parameters are passed on to `.Axes.imshow()`.
In particular, *cmap*, *extent*, and *transform* may be useful.
"""
phi = direction * np.pi / 2
v = np.array([np.cos(phi), np.sin(phi)])
X = np.array([[v @ [1, 0], v @ [1, 1]],
[v @ [0, 0], v @ [0, 1]]])
a, b = cmap_range
X = a + (b - a) / X.max() * X
im = ax.imshow(X, interpolation='bicubic', clim=(0, 1),
aspect='auto', **kwargs)
return im
def gradient_bar(ax, x, y, width=0.5, bottom=0):
for left, top in zip(x, y):
right = left + width
gradient_image(ax, extent=(left, right, bottom, top),
cmap=plt.cm.Blues_r, cmap_range=(0, 0.8))
fig, ax = plt.subplots()
ax.set(xlim=(0, 10), ylim=(0, 1))
# background image
gradient_image(ax, direction=1, extent=(0, 1, 0, 1), transform=ax.transAxes,
cmap=plt.cm.RdYlGn, cmap_range=(0.2, 0.8), alpha=0.5)
N = 10
x = np.arange(N) + 0.15
y = np.random.rand(N)
gradient_bar(ax, x, y, width=0.7)
plt.show()

脚本总运行时间: (0 分钟 1.173 秒)