注意
跳转至末尾以下载完整示例代码。
快速入门指南#
本教程涵盖了一些基本使用模式和最佳实践,以帮助您开始使用 Matplotlib。
import matplotlib.pyplot as plt
import numpy as np
一个简单示例#
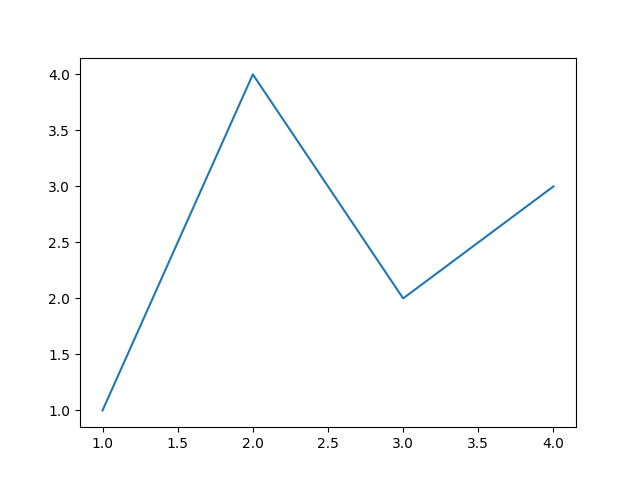
Matplotlib 在 Figure(例如窗口、Jupyter 部件等)上绘制数据,每个 Figure 可以包含一个或多个 Axes,一个可以用 x-y 坐标(或极坐标图中的 theta-r,3D 图中的 x-y-z 等)指定点的区域。创建包含 Axes 的 Figure 的最简单方法是使用 pyplot.subplots。然后我们可以使用 Axes.plot 在 Axes 上绘制一些数据,并使用 show 显示图形。
fig, ax = plt.subplots() # Create a figure containing a single Axes.
ax.plot([1, 2, 3, 4], [1, 4, 2, 3]) # Plot some data on the Axes.
plt.show() # Show the figure.

根据您所处的工作环境,plt.show() 可以省略。例如,Jupyter Notebooks 就是这种情况,它会自动显示在代码单元中创建的所有图形。
Figure 的组成部分#
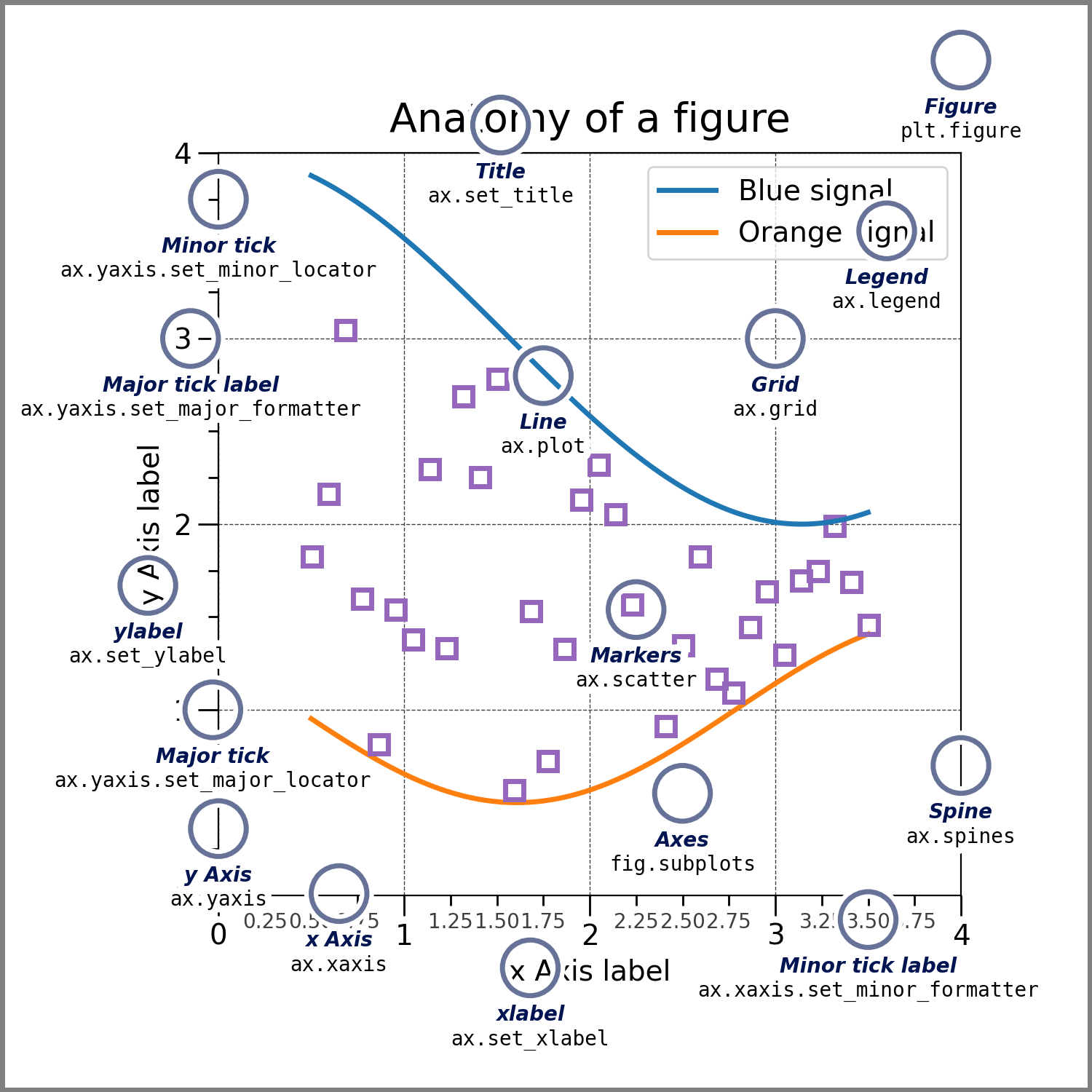
以下是 Matplotlib Figure 的组成部分。

Figure#
整个 Figure。Figure 跟踪所有子 Axes、一组“特殊”的 Artist(标题、图例、颜色条等),甚至嵌套的子图。
通常,您可以通过以下函数之一创建新的 Figure
fig = plt.figure() # an empty figure with no Axes
fig, ax = plt.subplots() # a figure with a single Axes
fig, axs = plt.subplots(2, 2) # a figure with a 2x2 grid of Axes
# a figure with one Axes on the left, and two on the right:
fig, axs = plt.subplot_mosaic([['left', 'right_top'],
['left', 'right_bottom']])
subplots() 和 subplot_mosaic 是便捷函数,它们会在 Figure 内部额外创建 Axes 对象,但您也可以稍后手动添加 Axes。
有关 Figure 的更多信息,包括平移和缩放,请参阅 Figures 简介。
Axes#
一个 Axes 是一个附属于 Figure 的 Artist,它包含用于绘制数据的区域,通常包括两个(或在 3D 情况下的三个)Axis 对象(请注意 Axes 和 Axis 之间的区别),它们提供刻度和刻度标签,为 Axes 中的数据提供刻度。每个 Axes 也有一个标题(通过 set_title() 设置),一个 x 轴标签(通过 set_xlabel() 设置),以及一个 y 轴标签(通过 set_ylabel() 设置)。
Axes 方法是配置图表大部分内容(添加数据、控制轴刻度和限制、添加标签等)的主要接口。
Axis#
这些对象设置刻度和限制,并生成刻度(Axis 上的标记)和刻度标签(标记刻度的字符串)。刻度的位置由一个 Locator 对象决定,刻度标签字符串由一个 Formatter 格式化。正确的 Locator 和 Formatter 的组合可以对刻度位置和标签进行非常精细的控制。
Artist#
基本上,Figure 上所有可见的都是 Artist(甚至是 Figure、Axes 和 Axis 对象)。这包括 Text 对象、Line2D 对象、collections 对象、Patch 对象等。当 Figure 被渲染时,所有 Artist 都会绘制到 画布 上。大多数 Artist 都绑定到一个 Axes;这样的 Artist 不能由多个 Axes 共享,也不能从一个 Axes 移动到另一个 Axes。
绘图函数的输入类型#
绘图函数期望 numpy.array 或 numpy.ma.masked_array 作为输入,或可以传递给 numpy.asarray 的对象。与数组相似的类(“类数组”)例如 pandas 数据对象和 numpy.matrix 可能无法按预期工作。通常的惯例是在绘图之前将它们转换为 numpy.array 对象。例如,要转换一个 numpy.matrix
b = np.matrix([[1, 2], [3, 4]])
b_asarray = np.asarray(b)
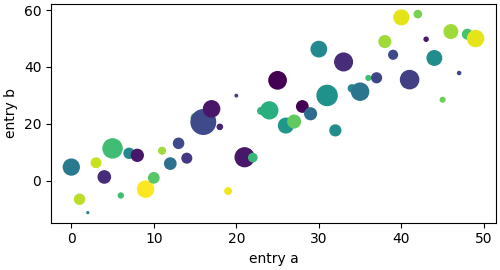
大多数方法还会解析字符串可索引对象,例如 dict、结构化 NumPy 数组,或 pandas.DataFrame。Matplotlib 允许您提供 data 关键字参数,并通过传递与 x 和 y 变量对应的字符串来生成图表。
np.random.seed(19680801) # seed the random number generator.
data = {'a': np.arange(50),
'c': np.random.randint(0, 50, 50),
'd': np.random.randn(50)}
data['b'] = data['a'] + 10 * np.random.randn(50)
data['d'] = np.abs(data['d']) * 100
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
ax.scatter('a', 'b', c='c', s='d', data=data)
ax.set_xlabel('entry a')
ax.set_ylabel('entry b')

编码风格#
显式和隐式接口#
如上所述,使用 Matplotlib 主要有两种方式
显式创建 Figure 和 Axes,并在其上调用方法(“面向对象 (OO) 风格”)。
依靠 pyplot 隐式创建和管理 Figure 和 Axes,并使用 pyplot 函数进行绘图。
有关隐式和显式接口之间权衡的解释,请参阅 Matplotlib 应用程序接口 (API)。
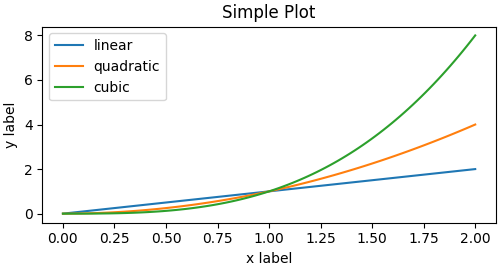
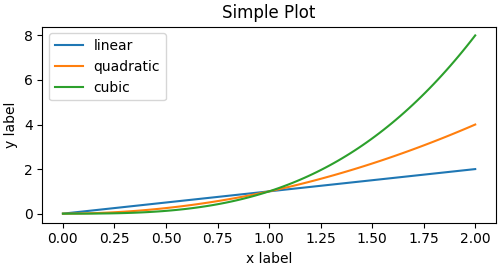
因此,可以使用 OO 风格
x = np.linspace(0, 2, 100) # Sample data.
# Note that even in the OO-style, we use `.pyplot.figure` to create the Figure.
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
ax.plot(x, x, label='linear') # Plot some data on the Axes.
ax.plot(x, x**2, label='quadratic') # Plot more data on the Axes...
ax.plot(x, x**3, label='cubic') # ... and some more.
ax.set_xlabel('x label') # Add an x-label to the Axes.
ax.set_ylabel('y label') # Add a y-label to the Axes.
ax.set_title("Simple Plot") # Add a title to the Axes.
ax.legend() # Add a legend.

或 pyplot 风格
x = np.linspace(0, 2, 100) # Sample data.
plt.figure(figsize=(5, 2.7), layout='constrained')
plt.plot(x, x, label='linear') # Plot some data on the (implicit) Axes.
plt.plot(x, x**2, label='quadratic') # etc.
plt.plot(x, x**3, label='cubic')
plt.xlabel('x label')
plt.ylabel('y label')
plt.title("Simple Plot")
plt.legend()

(此外,还有第三种方法,适用于将 Matplotlib 嵌入 GUI 应用程序的情况,这种方法甚至在创建图形时也完全放弃了 pyplot。有关更多信息,请参阅图库中相应的章节:将 Matplotlib 嵌入图形用户界面。)
Matplotlib 的文档和示例同时使用 OO 风格和 pyplot 风格。通常,我们建议使用 OO 风格,特别是对于复杂的图表,以及旨在作为大型项目一部分进行重用的函数和脚本。然而,pyplot 风格对于快速交互式工作非常方便。
注意
您可能会发现使用 from pylab import * 导入 pylab 接口的旧示例。强烈不建议使用此方法。
创建辅助函数#
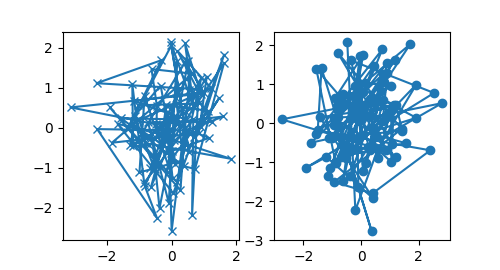
如果您需要使用不同的数据集反复绘制相同的图表,或者想要轻松封装 Matplotlib 方法,请使用下面推荐的签名函数。
然后您将使用两次来填充两个子图

请注意,如果您想将这些安装为 Python 包,或进行任何其他自定义,您可以使用网上众多的模板之一;Matplotlib 在 mpl-cookiecutter 提供了一个。
美化 Artist#
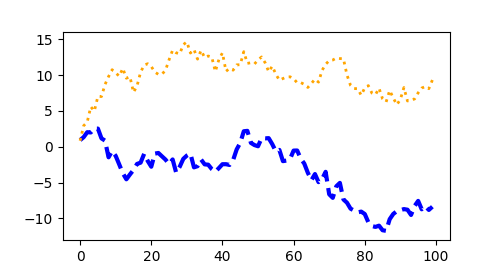
大多数绘图方法都为 Artist 提供了样式选项,可以在调用绘图方法时访问,也可以通过 Artist 上的“setter”方法访问。在下面的图中,我们手动设置了由 plot 创建的 Artist 的 color、linewidth 和 linestyle,并随后使用 set_linestyle 设置了第二条线的线型。

颜色#
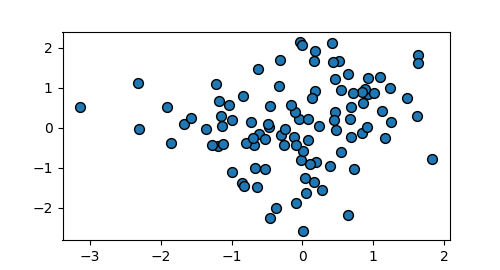
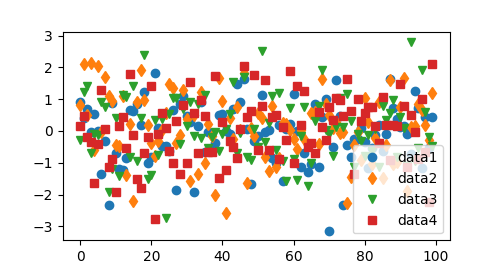
Matplotlib 拥有一系列非常灵活的颜色,可用于大多数 Artist;有关规范列表,请参阅 允许的颜色定义。有些 Artist 可以接受多种颜色。例如,对于 scatter 图,标记的边缘颜色可以与内部颜色不同。
fig, ax = plt.subplots(figsize=(5, 2.7))
ax.scatter(data1, data2, s=50, facecolor='C0', edgecolor='k')

线宽、线型和标记大小#
线宽通常以印刷点(1 磅 = 1/72 英寸)为单位,适用于具有描边线条的 Artist。同样,描边线条可以具有线型。请参阅 线型示例。
标记大小取决于所使用的方法。plot 以点为单位指定标记大小,通常是标记的“直径”或宽度。scatter 指定标记大小约与标记的视觉面积成比例。有一系列标记样式可作为字符串代码使用(请参阅 markers),或者用户可以定义自己的 MarkerStyle(请参阅 标记参考)。

图表标注#
Axes 标签和文本#
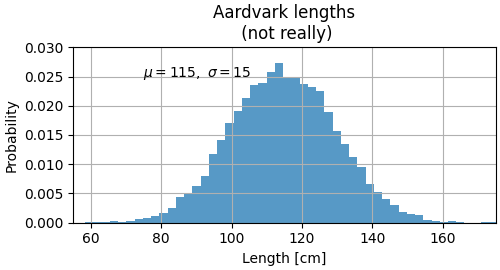
set_xlabel、set_ylabel 和 set_title 用于在指定位置添加文本(有关更多讨论,请参阅 Matplotlib 中的文本)。文本也可以使用 text 直接添加到图表中。
mu, sigma = 115, 15
x = mu + sigma * np.random.randn(10000)
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
# the histogram of the data
n, bins, patches = ax.hist(x, 50, density=True, facecolor='C0', alpha=0.75)
ax.set_xlabel('Length [cm]')
ax.set_ylabel('Probability')
ax.set_title('Aardvark lengths\n (not really)')
ax.text(75, .025, r'$\mu=115,\ \sigma=15$')
ax.axis([55, 175, 0, 0.03])
ax.grid(True)

所有 text 函数都返回一个 matplotlib.text.Text 实例。就像上面线条一样,您可以通过向文本函数传递关键字参数来自定义属性
t = ax.set_xlabel('my data', fontsize=14, color='red')
这些属性在 文本属性和布局 中有更详细的介绍。
在文本中使用数学表达式#
Matplotlib 接受在任何文本表达式中使用 TeX 方程式表达式。例如,要在标题中写入表达式 \(\sigma_i=15\),您可以使用美元符号包围的 TeX 表达式
ax.set_title(r'$\sigma_i=15$')
其中标题字符串前的 r 表示该字符串是一个 原始 字符串,不应将反斜杠视为 Python 转义字符。Matplotlib 内置了 TeX 表达式解析器和布局引擎,并自带数学字体——有关详细信息,请参阅 编写数学表达式。您也可以直接使用 LaTeX 格式化文本,并将输出直接整合到显示图形或保存的 Postscript 中——请参阅 使用 LaTeX 渲染文本。
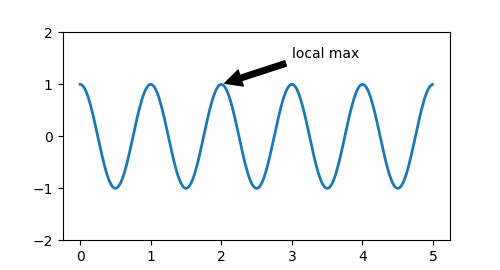
注解#
我们还可以在图表上添加点注解,通常通过连接一个指向 xy 的箭头,到 xytext 位置的一段文本。
fig, ax = plt.subplots(figsize=(5, 2.7))
t = np.arange(0.0, 5.0, 0.01)
s = np.cos(2 * np.pi * t)
line, = ax.plot(t, s, lw=2)
ax.annotate('local max', xy=(2, 1), xytext=(3, 1.5),
arrowprops=dict(facecolor='black', shrink=0.05))
ax.set_ylim(-2, 2)

在这个基本示例中,xy 和 xytext 都在数据坐标系中。还有多种其他坐标系可供选择——请参阅 基本注解 和 高级注解 了解详细信息。更多示例可在 注解图表 中找到。
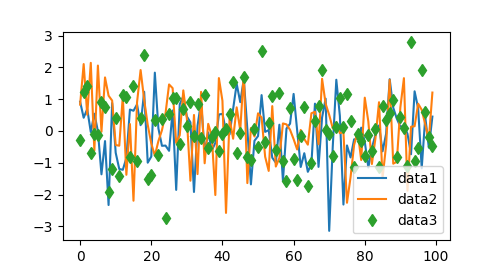
图例#
我们经常希望使用 Axes.legend 识别线条或标记。

Matplotlib 中的图例在布局、位置以及它们可以表示的 Artist 方面都非常灵活。它们在 图例指南 中进行了详细讨论。
轴刻度和刻度线#
每个 Axes 都有两个(或三个)Axis 对象,分别代表 x 轴和 y 轴。它们控制 Axis 的 刻度、刻度 定位器 和刻度 格式化器。可以附加额外的 Axes 以显示更多的 Axis 对象。
刻度#
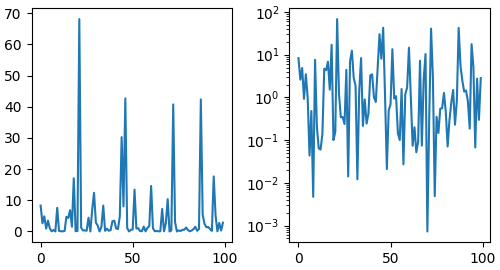
除了线性刻度外,Matplotlib 还提供了非线性刻度,例如对数刻度。由于对数刻度使用广泛,还有直接方法,如 loglog、semilogx 和 semilogy。有多种刻度(请参阅 刻度概述 了解其他示例)。这里我们手动设置刻度

刻度设置了数据值到 Axis 沿线间距的映射。这发生在两个方向上,并组合成一个 变换,这是 Matplotlib 从数据坐标映射到 Axes、Figure 或屏幕坐标的方式。请参阅 变换教程。
刻度定位器和格式化器#
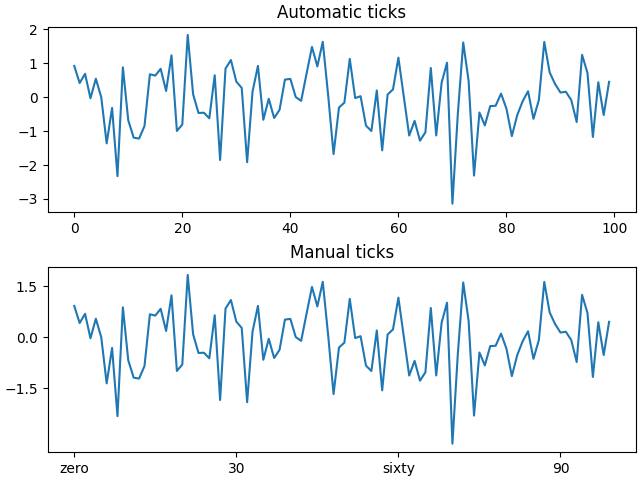
每个 Axis 都有一个刻度 定位器 和 格式化器,用于选择在 Axis 对象上的何处放置刻度标记。一个简单的接口是 set_xticks
fig, axs = plt.subplots(2, 1, layout='constrained')
axs[0].plot(xdata, data1)
axs[0].set_title('Automatic ticks')
axs[1].plot(xdata, data1)
axs[1].set_xticks(np.arange(0, 100, 30), ['zero', '30', 'sixty', '90'])
axs[1].set_yticks([-1.5, 0, 1.5]) # note that we don't need to specify labels
axs[1].set_title('Manual ticks')

不同的刻度可以有不同的定位器和格式化器;例如,上面的对数刻度使用 LogLocator 和 LogFormatter。请参阅 刻度定位器 和 刻度格式化器 以了解其他格式化器和定位器以及编写自己的格式化器和定位器的信息。
绘制日期和字符串#
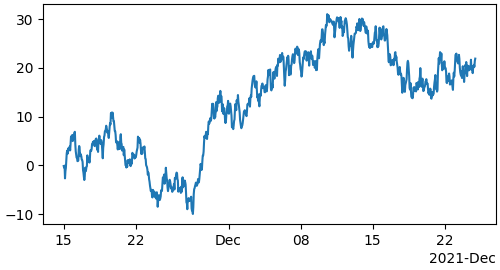
Matplotlib 可以处理绘制日期数组和字符串数组,以及浮点数。这些会根据需要获得特殊的定位器和格式化器。对于日期
from matplotlib.dates import ConciseDateFormatter
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
dates = np.arange(np.datetime64('2021-11-15'), np.datetime64('2021-12-25'),
np.timedelta64(1, 'h'))
data = np.cumsum(np.random.randn(len(dates)))
ax.plot(dates, data)
ax.xaxis.set_major_formatter(ConciseDateFormatter(ax.xaxis.get_major_locator()))

更多信息请参阅日期示例(例如 日期刻度标签)
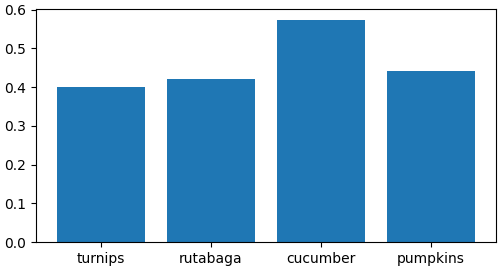
对于字符串,我们得到分类绘图(请参阅:绘制分类变量)。
fig, ax = plt.subplots(figsize=(5, 2.7), layout='constrained')
categories = ['turnips', 'rutabaga', 'cucumber', 'pumpkins']
ax.bar(categories, np.random.rand(len(categories)))

关于分类绘图的一个注意事项是,某些解析文本文件的方法会返回一个字符串列表,即使这些字符串都代表数字或日期。如果您传递 1000 个字符串,Matplotlib 将认为您指的是 1000 个类别,并会在您的图表中添加 1000 个刻度!
附加 Axis 对象#
在同一图表中绘制不同量级的数据可能需要一个附加的 y 轴。这样的 Axis 可以通过使用 twinx 创建,以添加一个具有不可见 x 轴和位于右侧的 y 轴的新 Axes(twiny 同理)。请参阅 不同刻度的图表 了解另一个示例。
类似地,您可以添加一个 secondary_xaxis 或 secondary_yaxis,它们的刻度与主 Axis 不同,以不同刻度或单位表示数据。请参阅 次要轴 了解更多示例。
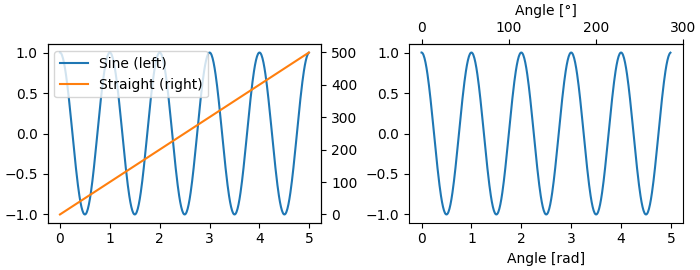
fig, (ax1, ax3) = plt.subplots(1, 2, figsize=(7, 2.7), layout='constrained')
l1, = ax1.plot(t, s)
ax2 = ax1.twinx()
l2, = ax2.plot(t, range(len(t)), 'C1')
ax2.legend([l1, l2], ['Sine (left)', 'Straight (right)'])
ax3.plot(t, s)
ax3.set_xlabel('Angle [rad]')
ax4 = ax3.secondary_xaxis('top', (np.rad2deg, np.deg2rad))
ax4.set_xlabel('Angle [°]')

颜色映射数据#
我们经常希望在图表中用颜色来表示第三个维度,通过色图实现。Matplotlib 有多种图表类型可以实现此功能
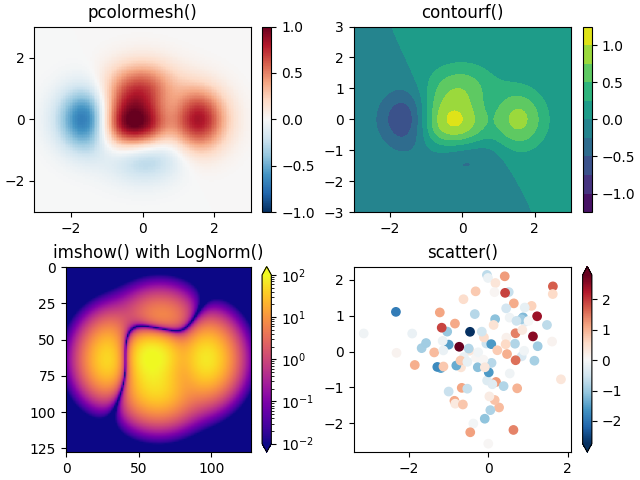
from matplotlib.colors import LogNorm
X, Y = np.meshgrid(np.linspace(-3, 3, 128), np.linspace(-3, 3, 128))
Z = (1 - X/2 + X**5 + Y**3) * np.exp(-X**2 - Y**2)
fig, axs = plt.subplots(2, 2, layout='constrained')
pc = axs[0, 0].pcolormesh(X, Y, Z, vmin=-1, vmax=1, cmap='RdBu_r')
fig.colorbar(pc, ax=axs[0, 0])
axs[0, 0].set_title('pcolormesh()')
co = axs[0, 1].contourf(X, Y, Z, levels=np.linspace(-1.25, 1.25, 11))
fig.colorbar(co, ax=axs[0, 1])
axs[0, 1].set_title('contourf()')
pc = axs[1, 0].imshow(Z**2 * 100, cmap='plasma', norm=LogNorm(vmin=0.01, vmax=100))
fig.colorbar(pc, ax=axs[1, 0], extend='both')
axs[1, 0].set_title('imshow() with LogNorm()')
pc = axs[1, 1].scatter(data1, data2, c=data3, cmap='RdBu_r')
fig.colorbar(pc, ax=axs[1, 1], extend='both')
axs[1, 1].set_title('scatter()')

色图#
这些都是源自 ScalarMappable 对象的 Artist 示例。它们都可以在 vmin 和 vmax 之间建立线性映射,映射到由 cmap 指定的色图。Matplotlib 有许多色图可供选择(在 Matplotlib 中选择色图),您可以创建自己的色图(在 Matplotlib 中创建色图)或下载 第三方包。
归一化#
有时我们希望数据到色图的映射是非线性的,如上面的 LogNorm 示例所示。我们通过向 ScalarMappable 提供 norm 参数而不是 vmin 和 vmax 来实现这一点。更多归一化示例请参见 色图归一化。
颜色条#
添加一个 colorbar 提供了将颜色与底层数据关联起来的关键。颜色条是 Figure 级别的 Artist,它们附属于 ScalarMappable(从中获取关于归一化和色图的信息),并且通常会占用父 Axes 的空间。颜色条的放置可能很复杂:请参阅 放置颜色条 了解详细信息。您还可以使用 extend 关键字更改颜色条的外观以在末端添加箭头,并使用 shrink 和 aspect 控制大小。最后,颜色条将具有适合归一化的默认定位器和格式化器。这些可以像其他 Axis 对象一样进行更改。
使用多个 Figure 和 Axes#
您可以通过多次调用 fig = plt.figure() 或 fig2, ax = plt.subplots() 来打开多个 Figure。通过保留对象引用,您可以将 Artist 添加到任何一个 Figure 中。
可以通过多种方式添加多个 Axes,但最基本的方式是如上所述使用 plt.subplots()。可以使用 subplot_mosaic 实现更复杂的布局,使 Axes 对象跨越列或行。

Matplotlib 拥有非常复杂的 Axes 排列工具:请参阅 在 Figure 中排列多个 Axes 和 复杂且语义化的图形组合 (subplot_mosaic)。
更多阅读#
有关更多图表类型,请参阅 图表类型 和 API 参考,特别是 Axes API。
脚本总运行时间:(0 分钟 7.674 秒)