注意
前往末尾下载完整的示例代码。
使用 cycler 进行样式设置#
演示自定义属性循环设置以控制多线图的颜色和其他样式属性。
注意
有关 cycler API 的更完整文档可在此处找到。
此示例演示了两种不同的 API
设置指定默认属性循环的 rc 参数。这会影响所有后续的 Axes(但不包括已创建的 Axes)。
为单对 Axes 设置属性循环。
from cycler import cycler
import matplotlib.pyplot as plt
import numpy as np
首先,我们将生成一些示例数据,在本例中,是四条偏移的正弦曲线。
x = np.linspace(0, 2 * np.pi, 50)
offsets = np.linspace(0, 2 * np.pi, 4, endpoint=False)
yy = np.transpose([np.sin(x + phi) for phi in offsets])
现在 yy 的形状为
print(yy.shape)
(50, 4)
因此 yy[:, i] 将为您提供第 i 条偏移的正弦曲线。让我们使用 matplotlib.pyplot.rc() 设置默认的 prop_cycle。我们将通过将两个 cycler 相加 (+) 来组合一个颜色 cycler 和一个线型 cycler。有关组合不同 cycler 的更多信息,请参阅本教程的底部。
default_cycler = (cycler(color=['r', 'g', 'b', 'y']) +
cycler(linestyle=['-', '--', ':', '-.']))
plt.rc('lines', linewidth=4)
plt.rc('axes', prop_cycle=default_cycler)
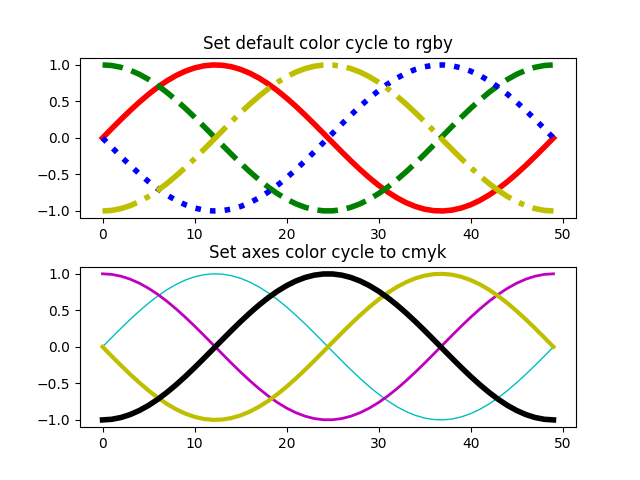
现在我们将生成一个包含两个 Axes 的图,一个在另一个上面。在第一个 Axes 上,我们将使用默认 cycler 进行绘图。在第二个 Axes 上,我们将使用 matplotlib.axes.Axes.set_prop_cycle() 设置 prop_cycle,这只会为该 matplotlib.axes.Axes 实例设置 prop_cycle。我们将使用第二个 cycler,它结合了颜色 cycler 和线宽 cycler。
custom_cycler = (cycler(color=['c', 'm', 'y', 'k']) +
cycler(lw=[1, 2, 3, 4]))
fig, (ax0, ax1) = plt.subplots(nrows=2)
ax0.plot(yy)
ax0.set_title('Set default color cycle to rgby')
ax1.set_prop_cycle(custom_cycler)
ax1.plot(yy)
ax1.set_title('Set axes color cycle to cmyk')
# Add a bit more space between the two plots.
fig.subplots_adjust(hspace=0.3)
plt.show()

在 matplotlibrc 文件或样式文件中设置 prop_cycle#
请记住,自定义 cycler 可以在您的 matplotlibrc 文件或样式文件 (style.mplstyle) 中通过 axes.prop_cycle 进行设置
axes.prop_cycle : cycler(color='bgrcmyk')
循环通过多个属性#
您可以添加 cycler
结果是
{'color': 'r', 'linestyle': '-'}
{'color': 'g', 'linestyle': '--'}
{'color': 'b', 'linestyle': '-.'}
您可以相乘 cycler
结果是
{'color': 'r', 'linestyle': '-'}
{'color': 'r', 'linestyle': '--'}
{'color': 'r', 'linestyle': '-.'}
{'color': 'g', 'linestyle': '-'}
{'color': 'g', 'linestyle': '--'}
{'color': 'g', 'linestyle': '-.'}
{'color': 'b', 'linestyle': '-'}
{'color': 'b', 'linestyle': '--'}
{'color': 'b', 'linestyle': '-.'}