图形介绍#
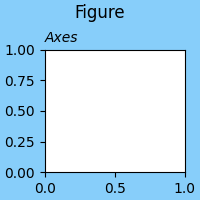
fig = plt.figure(figsize=(2, 2), facecolor='lightskyblue',
layout='constrained')
fig.suptitle('Figure')
ax = fig.add_subplot()
ax.set_title('Axes', loc='left', fontstyle='oblique', fontsize='medium')

在查看 Matplotlib 可视化时,您几乎总是在查看放置在 Figure 上的 图元。在上面的示例中,该图形是蓝色区域,并且 add_subplot 已将一个 Axes 图元添加到 Figure 中(参见 图形部分)。更复杂的图形可以向 Figure 添加多个 Axes、颜色条、图例、注释,并且 Axes 本身可以添加多个图元(例如 ax.plot 或 ax.imshow)。
查看图形#
我们将在下面更详细地讨论如何创建图形,但首先,了解如何查看图形会有所帮助。这取决于您如何使用 Matplotlib 以及您正在使用哪种 后端。
笔记本和IDE#

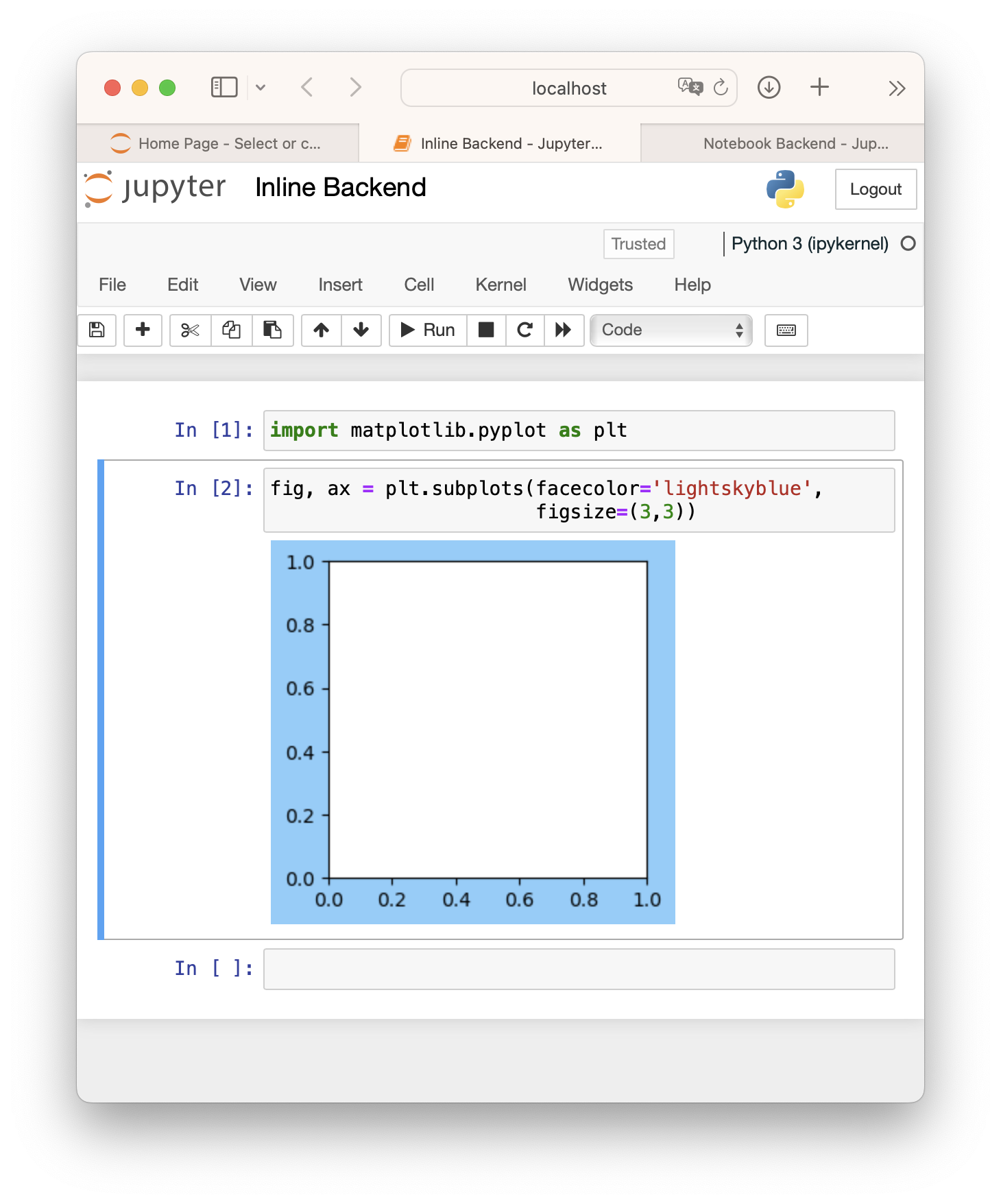
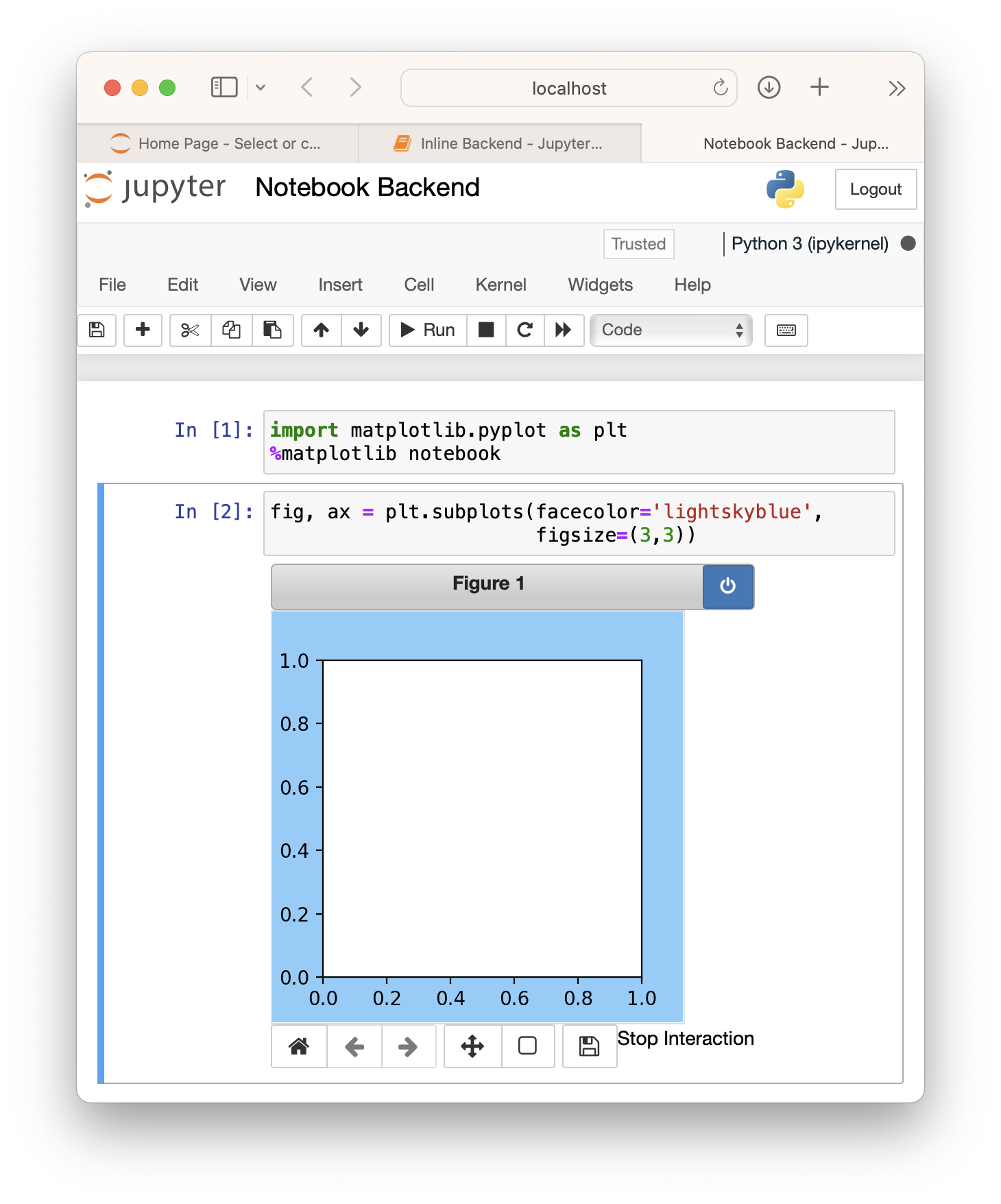
如果您正在使用 Notebook (例如 Jupyter) 或可以渲染 Notebook 的 IDE (PyCharm、VSCode 等),那么它们会有一个后端,在执行代码单元格时渲染 Matplotlib Figure。默认的 Jupyter 后端 (%matplotlib inline) 创建静态图,默认情况下会裁剪或扩展图形大小,使其紧密包围添加到 Figure 中的图元(参见下面的 保存图形)。对于 Jupyter 中的交互式图,您需要使用 IPython "magic" 命令,例如在 jupyter lab 或 notebook>=7 中使用 %matplotlib widget 以启用 ipympl 后端,或者在 notebook<7 或 nbclassic 中使用 %matplotlib notebook 以启用 Matplotlib notebook。

Jupyter Notebook 的屏幕截图,其中的交互式图形是通过 %matplotlib notebook magic 命令生成的。如果使用 JupyterLab,用户也应该尝试类似的 widget 后端。#
另请参阅
独立脚本和交互式使用#
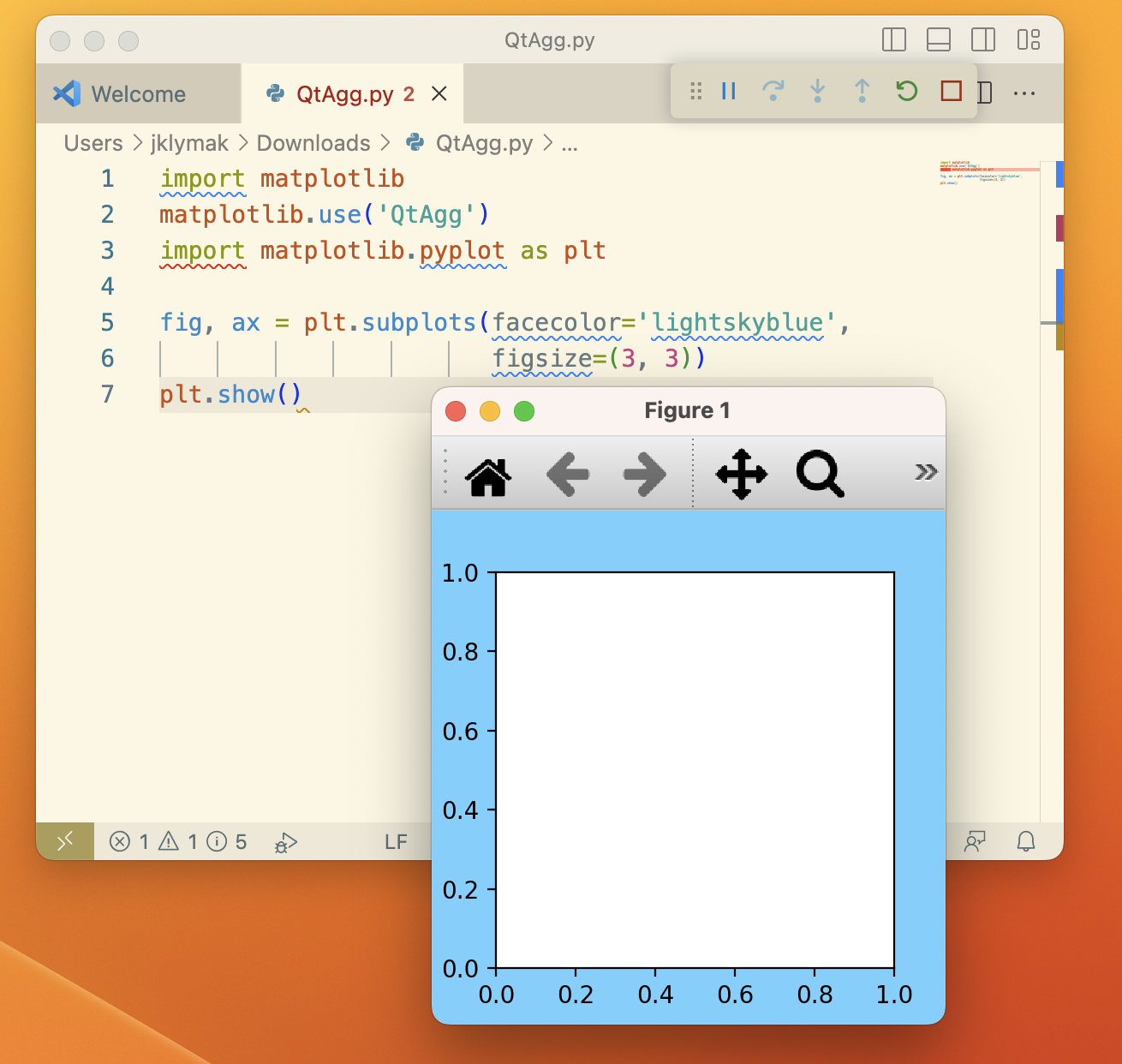
如果用户在具有窗口系统的客户端上,有许多 后端 可用于将 Figure 渲染到屏幕上,通常使用 Python Qt、Tk 或 Wx 工具包,或原生的 MacOS 后端。这些通常在用户的 matplotlibrc 中选择,或者通过在会话或脚本开始时调用例如 matplotlib.use('QtAgg') 来选择。

通过 Python 脚本生成并使用 QtAgg 后端显示的图形的屏幕截图。#
当从脚本运行或以交互方式运行 (例如从 IPython shell 运行) 时,Figure 不会显示,直到我们调用 plt.show()。该图形将显示在一个新的 GUI 窗口中,并且通常会有一个工具栏,其中包含缩放、平移以及其他用于与图形交互的工具。默认情况下,plt.show() 会阻塞脚本或 shell 的进一步交互,直到 Figure 窗口关闭,尽管出于某些目的可以将其关闭。更多详细信息,请参阅 交互模式。
请注意,如果您在无法访问窗口系统的客户端上,Figure 将回退到使用 "Agg" 后端绘制,并且无法查看,但可以 保存。
另请参阅
创建图形#
创建图形的最常用方法是使用 pyplot 接口。如 Matplotlib 应用程序接口 (API) 中所述,pyplot 接口有两个作用。一是启动后端并跟踪 GUI 窗口。另一个是 Axes 和 Artist 的全局状态,允许使用简写 API 进行绘图方法。在上面的示例中,我们出于第一个目的使用 pyplot,并创建了 Figure 对象 fig。作为副作用,fig 也会添加到 pyplot 的全局状态中,并且可以通过 gcf 访问。
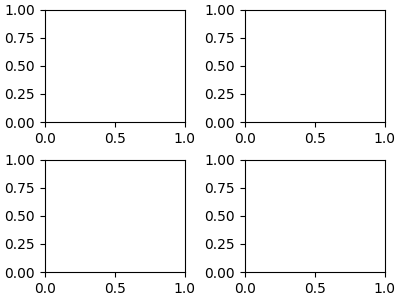
用户在创建 Figure 时通常需要一个或一个 Axes 网格,因此,除了 figure 之外,还有一些便利方法可以同时返回一个 Figure 和一些 Axes。一个简单的 Axes 网格可以通过 pyplot.subplots 实现 (它只是封装了 Figure.subplots)
fig, axs = plt.subplots(2, 2, figsize=(4, 3), layout='constrained')

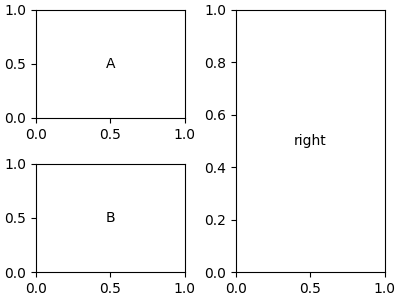
更复杂的网格可以通过 pyplot.subplot_mosaic 实现 (它封装了 Figure.subplot_mosaic)
fig, axs = plt.subplot_mosaic([['A', 'right'], ['B', 'right']],
figsize=(4, 3), layout='constrained')
for ax_name, ax in axs.items():
ax.text(0.5, 0.5, ax_name, ha='center', va='center')

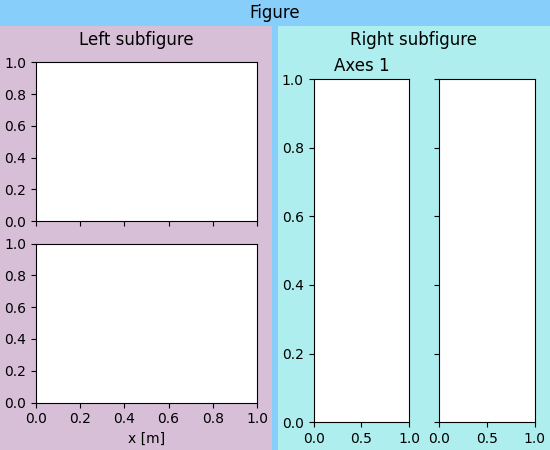
有时我们希望在 Figure 中有一个嵌套布局,包含两组或更多不共享相同子图网格的 Axes。我们可以使用 add_subfigure 或 subfigures 在父 Figure 内部创建虚拟图形;更多详细信息请参见 Figure 子图形。
fig = plt.figure(layout='constrained', facecolor='lightskyblue')
fig.suptitle('Figure')
figL, figR = fig.subfigures(1, 2)
figL.set_facecolor('thistle')
axL = figL.subplots(2, 1, sharex=True)
axL[1].set_xlabel('x [m]')
figL.suptitle('Left subfigure')
figR.set_facecolor('paleturquoise')
axR = figR.subplots(1, 2, sharey=True)
axR[0].set_title('Axes 1')
figR.suptitle('Right subfigure')

可以在不使用 pyplot 接口的情况下直接实例化一个 Figure 实例。这通常只有在您希望创建自己的 GUI 应用程序或服务,且不希望其携带 pyplot 全局状态时才需要。有关如何执行此操作的示例,请参阅 将 Matplotlib 嵌入图形用户界面 中的嵌入示例。
图形选项#
创建图形时有几个可用选项。屏幕上的 Figure 大小由 *figsize* 和 *dpi* 设置。*figsize* 是图形的 (宽度, 高度),单位为英寸(或者,如果喜欢,72 磅)。*dpi* 是每英寸渲染图形的像素数。为了使您的图形以您请求的物理尺寸显示在屏幕上,您应该将 *dpi* 设置为与您的图形系统相同的 *dpi*。请注意,许多图形系统现在使用“dpi 比率”来指定用于表示图形像素的屏幕像素数量。Matplotlib 将 dpi 比率应用于传递给图形的 *dpi*,以使其具有更高的分辨率,因此您应该将较低的数值传递给图形。
*facecolor*、*edgecolor*、*linewidth* 和 *frameon* 选项都以预期的方式改变图形的外观,其中 *frameon* 如果设置为 *False* 会使图形透明。
最后,用户可以使用 *layout* 参数为图形指定布局引擎。目前 Matplotlib 提供了 “constrained”、“compressed” 和 “tight” 布局引擎。这些引擎会调整 Figure 内部的 Axes 大小以防止刻度标签重叠,并尝试对齐 Axes,并且在许多常见情况下,可以节省大量手动调整 Figure 上图元的时间。
添加图元#
Figure 类有许多方法用于向 Figure 或 SubFigure 添加图元。最常见的用法是添加各种配置的 Axes (add_axes、add_subplot、subplots、subplot_mosaic) 和子图形 (subfigures)。颜色条会添加到 Figure 级别的 Axes 或 Axes 组 (colorbar)。也可以有一个 Figure 级别的图例 (legend)。其他图元包括图形范围的标签 (suptitle、supxlabel、supylabel) 和文本 (text)。最后,低级图元可以直接使用 add_artist 添加,通常需要注意使用适当的变换。通常这些包括 Figure.transFigure,它在每个方向上范围从 0 到 1,表示当前 Figure 大小的一部分,或者 Figure.dpi_scale_trans,它将以英寸为单位,从 Figure 的左下角开始的物理单位(更多详细信息请参见 变换教程)。
保存图形#
最后,可以使用 savefig 方法将图形保存到磁盘。fig.savefig('MyFigure.png', dpi=200) 会将 PNG 格式的图形以 200 dpi 的分辨率保存到当前目录下的文件 MyFigure.png 中。请注意,文件名可以包含文件系统上任何位置的相对或绝对路径。
支持多种输出类型,包括 PNG、GIF、JPEG、TIFF 等栅格格式,以及 PDF、EPS、SVG 等矢量格式。
默认情况下,保存的 Figure 的大小由 Figure 尺寸(以英寸为单位)设置,对于栅格格式,还由 *dpi* 设置。如果未设置 *dpi*,则使用 Figure 的 *dpi*。请注意,如果 Figure 包含已 栅格化 的图元,*dpi* 对于 PDF 等矢量格式仍然有意义;指定的 *dpi* 将是栅格化对象的分辨率。
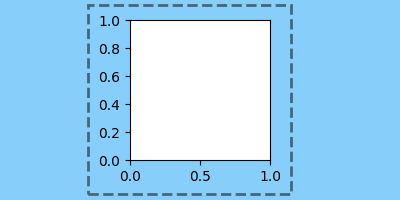
可以使用 savefig 的 *bbox_inches* 参数更改图形的大小。这可以手动指定,同样以英寸为单位。然而,最常见的用法是 bbox_inches='tight'。此选项会“收缩包裹”,根据需要裁剪或扩展图形的大小,使其紧密包围图形中的所有图元,带有一个可以通过 *pad_inches* 指定的小填充,默认为 0.1 英寸。下图中的虚线框显示了如果 savefig 中使用 bbox_inches='tight' 将保存的图形部分。