axes_grid1 工具包#
axes_grid1 提供以下功能:
辅助类(ImageGrid、RGBAxes、AxesDivider)可简化显示固定纵横比图像的坐标轴布局,同时满足附加约束(匹配颜色条和图像的高度,或固定图像之间的填充);
ParasiteAxes(类似于 twinx/twiny 的功能,以便您可以在同一个坐标轴中绘制不同的数据(例如,不同的 y 轴刻度));
AnchoredArtists(自定义的艺术家对象,以锚定位置放置,类似于图例)。

axes_grid1#
ImageGrid#
在 Matplotlib 中,坐标轴的位置和大小通常以归一化的图形坐标(0 = 左下,1 = 右上)指定,这使得在图像之间实现固定的(绝对)填充变得困难。ImageGrid 可以用来实现这种填充;详细的 API 信息请参阅其文档。

每个坐标轴的位置在绘制时确定(参见AxesDivider),因此整个网格的大小适合于给定矩形(如坐标轴的纵横比)。请注意,在此示例中,即使您更改图形大小,坐标轴之间的填充也是固定的。
同一列中的坐标轴共享其 x 轴,同一行中的坐标轴共享其 y 轴(在
sharex、sharey的意义上)。此外,同一列中的所有坐标轴具有相同的宽度,同一行中的所有坐标轴具有相同的高度。这些宽度和高度根据坐标轴的视图限制(xlim 或 ylim)按比例缩放。
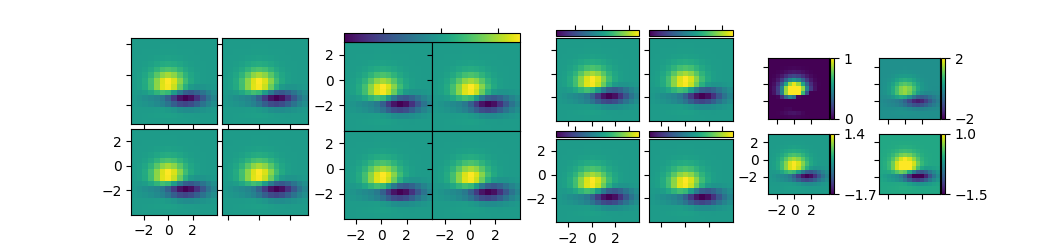
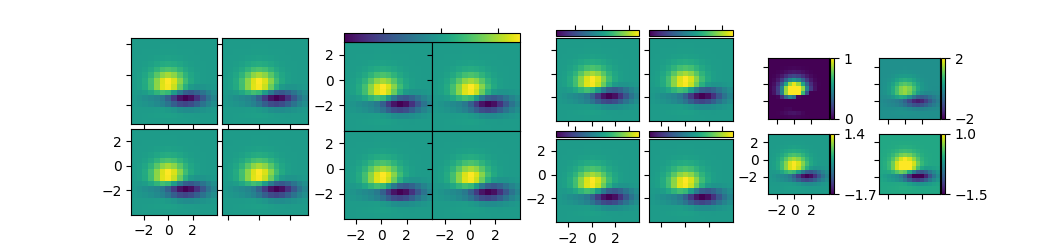
下面的示例展示了您可以使用 ImageGrid 做些什么。

AxesDivider 类#
在底层,ImageGrid(以及下面描述的 RGBAxes)依赖于AxesDivider,其作用是在绘制时计算坐标轴的位置。
用户通常不需要通过调用AxesDivider 直接实例化分隔器;相反,可以使用make_axes_locatable 为坐标轴创建分隔器。
ax = subplot(1, 1, 1)
divider = make_axes_locatable(ax)
AxesDivider.append_axes 然后可用于在原始坐标轴的给定侧(“左”、“右”、“上”、“下”)创建新的坐标轴。
高度(或宽度)与主坐标轴同步的颜色条#

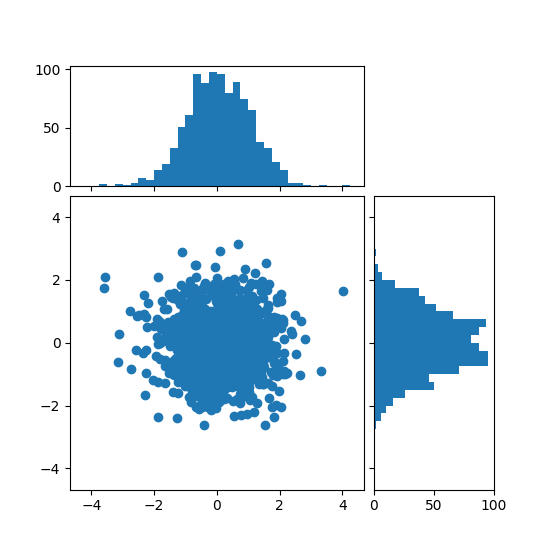
使用 AxesDivider 的 scatter_hist.py#
可以使用make_axes_locatable 重写带直方图的散点图示例。
axScatter = plt.subplot()
axScatter.scatter(x, y)
axScatter.set_aspect(1.)
# create new axes on the right and on the top of the current axes.
divider = make_axes_locatable(axScatter)
axHistx = divider.append_axes("top", size=1.2, pad=0.1, sharex=axScatter)
axHisty = divider.append_axes("right", size=1.2, pad=0.1, sharey=axScatter)
# the scatter plot:
# histograms
bins = np.arange(-lim, lim + binwidth, binwidth)
axHistx.hist(x, bins=bins)
axHisty.hist(y, bins=bins, orientation='horizontal')
请参阅下面的完整源代码。

使用 AxesDivider 的使用可定位坐标轴将直方图与散点图对齐比 Matplotlib 中的原始带直方图的散点图有一些优势。例如,您可以设置散点图的纵横比,即使 x 轴或 y 轴相应地共享。
ParasiteAxes#
ParasiteAxes 是一个坐标轴,其位置与其宿主坐标轴相同。位置在绘制时进行调整,因此即使宿主改变其位置(例如,图像)也有效。
在大多数情况下,您首先创建一个宿主坐标轴,它提供了一些可用于创建寄生坐标轴的方法。它们是twinx、twiny(类似于 matplotlib 中的twinx和twiny)和twin。twin接受一个任意的变换,用于映射宿主坐标轴和寄生坐标轴之间的数据坐标。寄生坐标轴的draw方法从不被调用。相反,宿主坐标轴收集寄生坐标轴中的艺术家对象,并像它们属于宿主坐标轴一样绘制它们,即,寄生坐标轴中的艺术家对象合并到宿主坐标轴的艺术家对象中,然后根据它们的 zorder 绘制。宿主和寄生坐标轴修改了一些坐标轴行为。例如,绘图线的颜色循环在宿主和寄生坐标轴之间共享。此外,宿主中的 legend 命令会创建一个包含寄生坐标轴中线的图例。要创建宿主坐标轴,您可以使用host_subplot或host_axes命令。
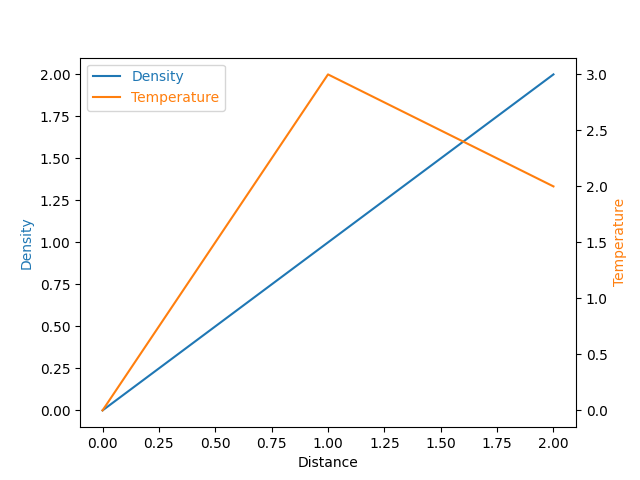
示例 1: twinx#

示例 2: twin#
不带转换参数的twin假定寄生坐标轴与宿主具有相同的数据转换。当您希望顶部(或右侧)坐标轴具有与底部(或左侧)坐标轴不同的刻度位置、刻度标签或刻度格式器时,这会很有用。
ax2 = ax.twin() # now, ax2 is responsible for "top" axis and "right" axis
ax2.set_xticks([0., .5*np.pi, np.pi, 1.5*np.pi, 2*np.pi],
labels=["0", r"$\frac{1}{2}\pi$",
r"$\pi$", r"$\frac{3}{2}\pi$", r"$2\pi$"])

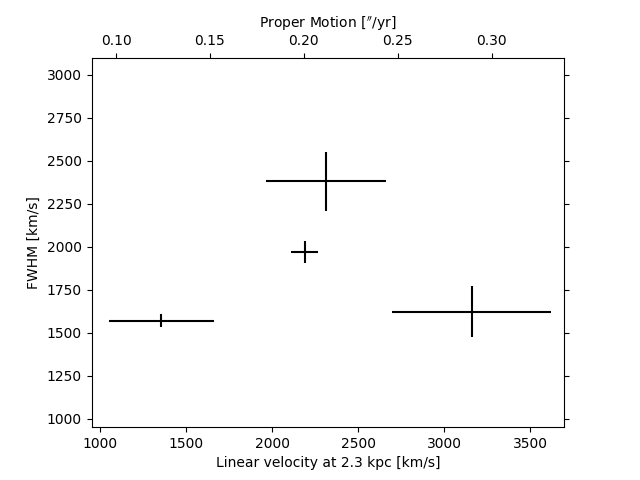
一个使用 twin 的更复杂的例子。请注意,如果您更改宿主坐标轴的 x 限制,寄生坐标轴的 x 限制也会相应改变。

AnchoredArtists#
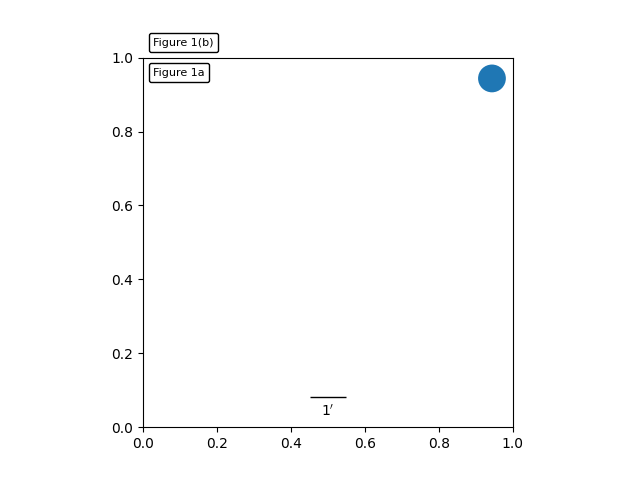
axes_grid1.anchored_artists 是一个艺术家对象的集合,其位置锚定到(坐标轴)bbox,类似于图例。这些艺术家对象派生自offsetbox.OffsetBox,艺术家对象需要在画布坐标中绘制。对任意变换的支持有限。例如,下面示例中的椭圆将具有数据坐标中的宽度和高度。

InsetLocator#
另请参阅
axes_grid1.inset_locator 提供辅助类和函数,用于将内嵌坐标轴放置在父坐标轴的锚定位置,类似于 AnchoredArtist。
inset_locator.inset_axes 创建一个内嵌坐标轴,其大小可以是固定的,也可以是父坐标轴的固定比例。
inset_axes = inset_axes(parent_axes,
width="30%", # width = 30% of parent_bbox
height=1., # height = 1 inch
loc='lower left')
创建了一个内嵌坐标轴,其宽度是父坐标轴的 30%,高度固定为 1 英寸。
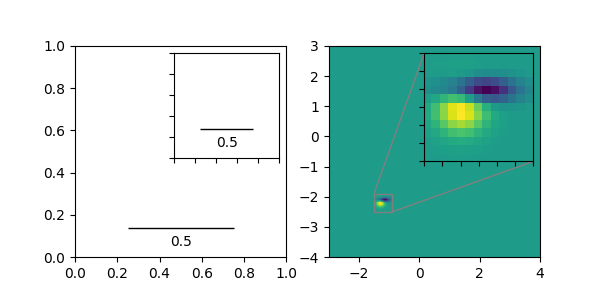
inset_locator.zoomed_inset_axes 创建一个内嵌坐标轴,其数据比例是父坐标轴乘以某个因子,例如
inset_axes = zoomed_inset_axes(ax,
0.5, # zoom = 0.5
loc='upper right')
创建了一个内嵌坐标轴,其数据比例是父坐标轴的一半。这对于在父坐标轴上标记放大区域很有用。

inset_locator.mark_inset 允许标记内嵌坐标轴所代表区域的位置。

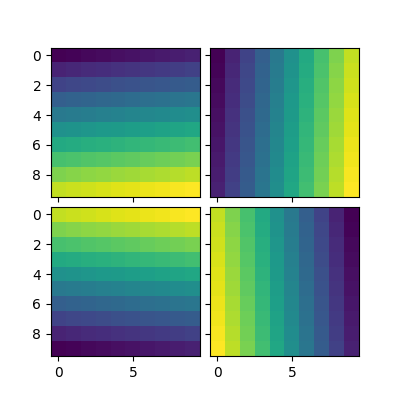
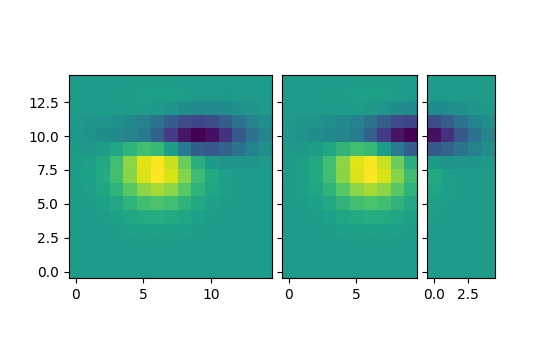
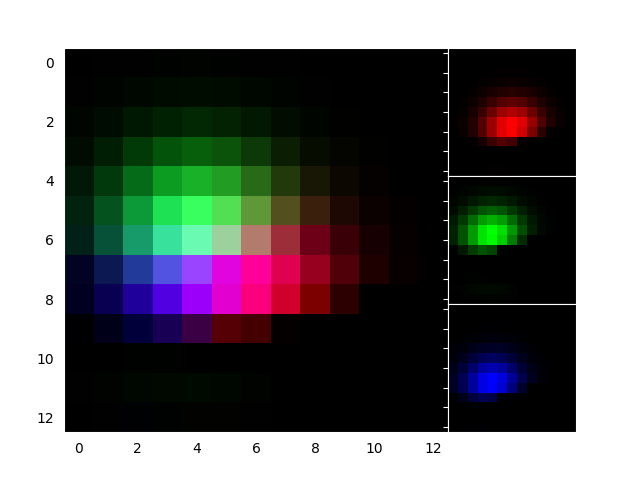
RGBAxes#
RGBAxes 是一个辅助类,用于方便地显示 RGB 复合图像。与 ImageGrid 一样,坐标轴的位置会进行调整,以便它们所占据的区域适合给定矩形。此外,每个坐标轴的 x 轴和 y 轴都是共享的。
from mpl_toolkits.axes_grid1.axes_rgb import RGBAxes
fig = plt.figure()
ax = RGBAxes(fig, [0.1, 0.1, 0.8, 0.8], pad=0.0)
r, g, b = get_rgb() # r, g, b are 2D images.
ax.imshow_rgb(r, g, b)

AxesDivider#
mpl_toolkits.axes_grid1.axes_divider 模块提供了辅助类,用于在绘制时调整一组图像的坐标轴位置。
axes_size提供了一类用于确定每个坐标轴大小的单位。例如,您可以指定一个固定大小。Divider是计算坐标轴位置的类。它将给定的矩形区域分成若干个区域。Divider 通过设置用于划分的水平和垂直大小列表进行初始化。然后使用new_locator(),它返回一个可调用对象,可用于设置坐标轴的 axes_locator。
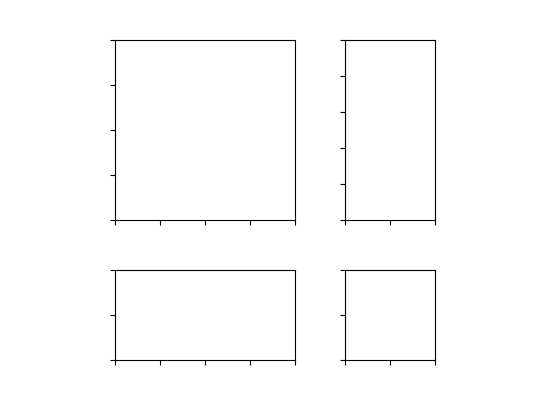
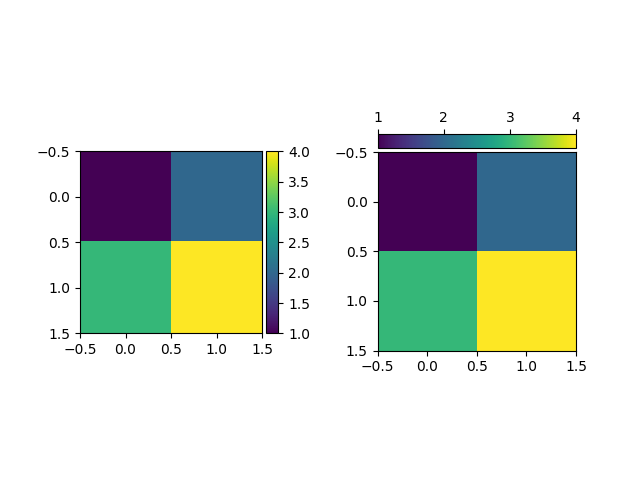
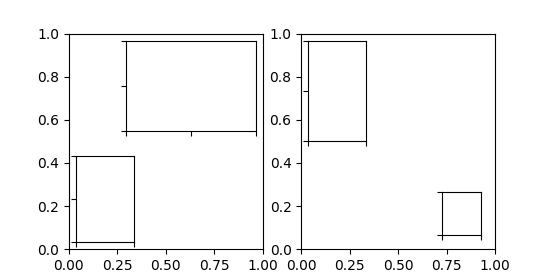
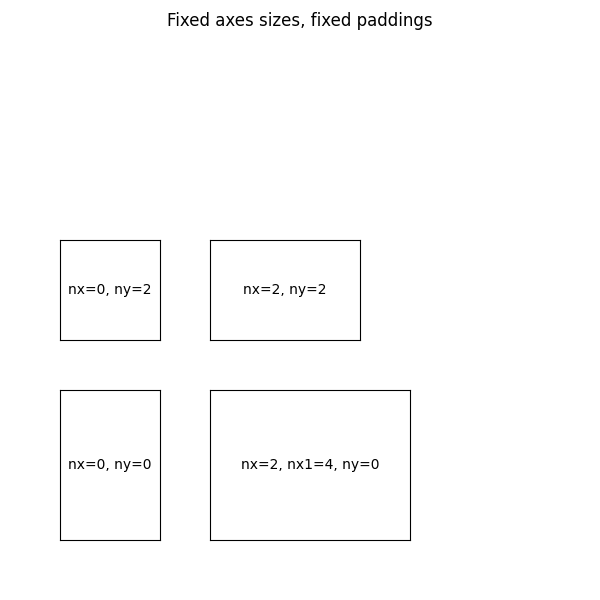
在这里,我们演示如何实现以下布局:我们希望将坐标轴放置在 3x4 网格中(请注意Divider 使行索引从网格的底部(!)开始)
┌────────┬────────┬────────┬────────┐
│ (2, 0) │ (2, 1) │ (2, 2) │ (2, 3) │
├────────┼────────┼────────┼────────┤
│ (1, 0) │ (1, 1) │ (1, 2) │ (1, 3) │
├────────┼────────┼────────┼────────┤
│ (0, 0) │ (0, 1) │ (0, 2) │ (0, 3) │
└────────┴────────┴────────┴────────┘
这样,最底行的高度固定为 2(英寸),上面两行的高度比为 2(中间)比 3(顶部)。(例如,如果网格大小为 7 英寸,则最底行为 2 英寸,中间行为 2 英寸,最顶行为 3 英寸。)
这些约束是使用axes_size 模块中的类指定的,即
from mpl_toolkits.axes_grid1.axes_size import Fixed, Scaled
vert = [Fixed(2), Scaled(2), Scaled(3)]
(更一般地,axes_size 类定义了一个 get_size(renderer) 方法,它返回一对浮点数——一个相对大小和一个绝对大小。Fixed(2).get_size(renderer) 返回 (0, 2);Scaled(2).get_size(renderer) 返回 (2, 0)。)
我们使用这些约束来初始化一个Divider 对象
rect = [0.2, 0.2, 0.6, 0.6] # Position of the grid in the figure.
vert = [Fixed(2), Scaled(2), Scaled(3)] # As above.
horiz = [...] # Some other horizontal constraints.
divider = Divider(fig, rect, horiz, vert)
然后使用Divider.new_locator 为给定网格条目创建坐标轴定位器可调用对象。
locator = divider.new_locator(nx=0, ny=1) # Grid entry (1, 0).
并让它负责定位坐标轴。
ax.set_axes_locator(locator)
坐标轴定位器可调用对象返回第一列和第二行单元格的位置和大小。
可以创建跨多个单元格的定位器,例如:
# Columns #0 and #1 ("0-2 range"), row #1.
locator = divider.new_locator(nx=0, nx1=2, ny=1)
请参阅示例:

您还可以根据每个坐标轴的 x 或 y 数据限制(AxesX 和 AxesY)调整其大小。